How to Upload Nodejs With Mongodb to Amazon

Intro
There are many means to run the server and there are plenty of cloud platform option available in the market. Only most famous cloud platform is Amazon Ec2. Then this article intends to requite total guidance to setup NodeJs App(eg. ExpressJs) on Amazon EC2.
These are the steps
- Launch a new ec2 instance from Amazon Web Service.
- Setup SSH Connection to connect ec2 instance
- Install Nodejs using nvm
- Install MongoDB database
- Setup Nodejs (Limited) App
Step 1 # create a new ec2 instance from Amazon Web Service.
To create a new instance, you should accept an active business relationship on AWS.Afterward logging to Aws
select an ec2 pick from Services

And so click on Launch Instance push button after that you lot'll land to below page.

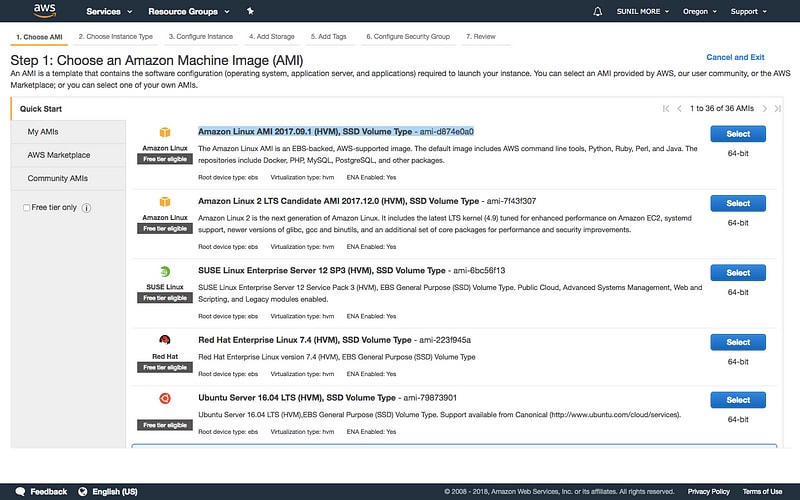
And so select one paradigm from list of options. Please select an image co-ordinate to your requirement and whichever is suitable for you. And then in my example I'll select Amazon Linux.
Note: Afterwards that maybe some installation command not piece of work if you lot select an image other than Amazon Linux ,Centos.
Next Choose case type, Allow's choose t2.micro which is eligible for the complimentary tier, then if your account is less than 12 months old you can run your server for gratis. Thanks to Amazon!

Side by side Configure case details, this is more complicated pace but we can ignore this for now.

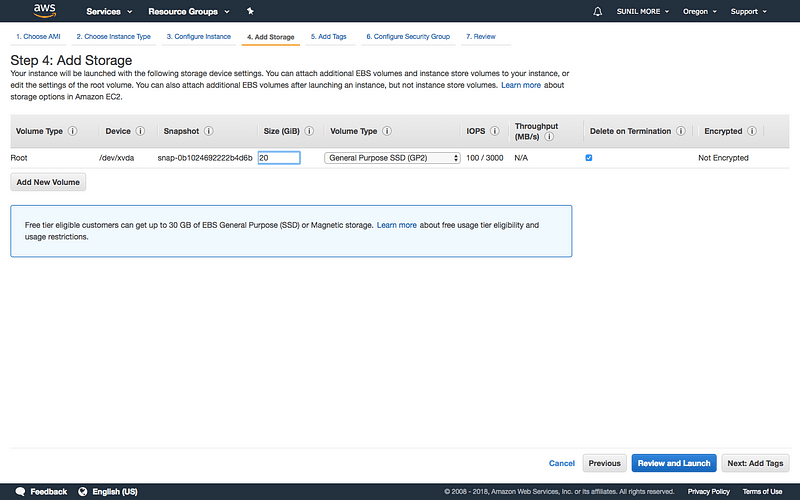
Next Add storage, Default size is 8 Gb but you tin update size co-ordinate to your requirement , only for now 8gb is enough

Next Add together Tags, add central-value pair for example, simply for now we'll skip this footstep .Tags is useful if you more example it's improve to search by Tag
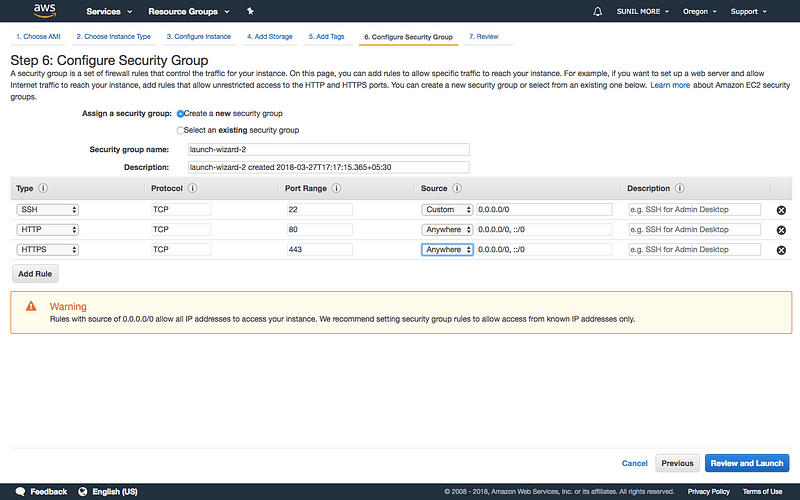
Next Configure Security Group,In my opinion this steps is more important ,Where we inbound(betrayal our server port) and outbound(restrict to access other server)
In our case , to connect ec2 instance wee need open ssh port 22 and to admission our site publicly we need expose http port 80 (when y'all visit whatsoever website by default it connect to port 80 )with selecting selection anywhere for source
Inbound and Outbond Source
- Anywhere from anywhere we can access this port
- Custom only provided IP access this port
- My IP only access this port within same server
But you can expose any port according to your requirement , such as for ftp open port 21, for https open port 443

Next Click review and launch, so you'll see options selected in all steps

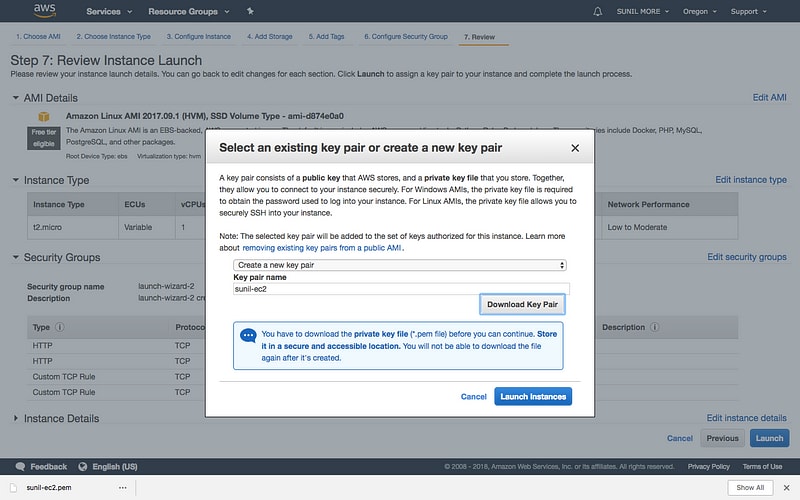
Side by side Click on Launch, and so information technology'll ask to create new fundamental pair , which will used to connect our server using ssh with this central.
Download this fundamental pair, and click on Launch

Step two# Setup ssh connection to connect EC2 instance
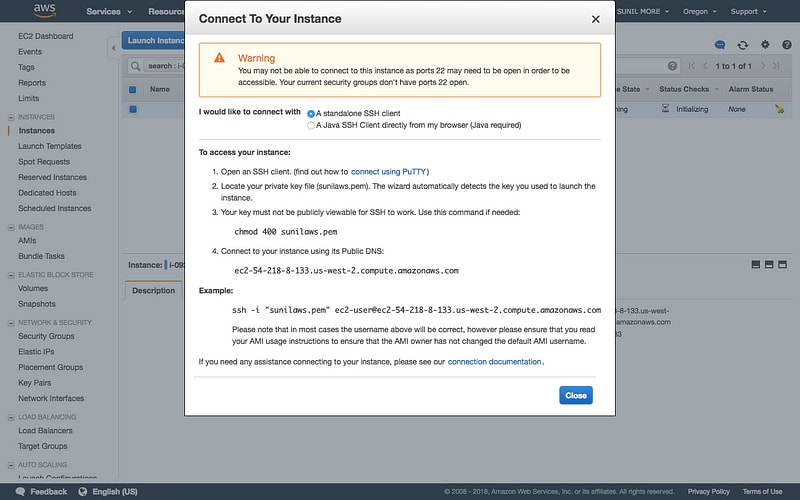
Later on creating case , Go to that instance. In this page at that place is connect button click on that connect button then yous'll see this modal

And so follow the steps which you'll meet when you open up a modal.
Steps :
> chmod 400 <pem file path> > ssh -i <pem file path> <user>@<public DNS>
eg. ssh -i "sunilaws.pem" ec2-user@ec2-54-218-8-133.united states-westward-2.compute.amazonaws.com
Note: In my case, user for my ec2 server is ec2-user considering I've selected Amazon Linux Prototype.So In your instance user will exist different if you take selected an Amazon Machine Prototype other than Amazon Linux. Hither is the list of al default user for Amazon Paradigm . See here
Step 3# Install Node Js on ec2 instance
To set Node.js on your Linux case
- Connect to your Linux instance as
ec2-userusing SSH. - Install the current version of node version manager (nvm) by typing the following at the command line to install version 33.eight.
curl -o- [https://raw.githubusercontent.com/creationix/nvm/v0.33.8/install.sh](https://raw.githubusercontent.com/creationix/nvm/v0.33.8/install.sh) | bash
Nosotros will apply nvm to install Node.js because nvm can install multiple versions of Node.js and allow you to switch betwixt them. See the nvm repo on GitHubfor the electric current version to install.
- Activate nvm past typing the post-obit at the command line.
. ~/.nvm/nvm.sh
- Utilize nvm to install the version of Node.js you intend to employ by typing the post-obit at the command line.
nvm install seven.9.0
-
Test that Node.js is installed and running correctly by typing the following at the control line.
node -eastward "console.log('Running Node.js ' + process.version)"
This should display the following bulletin that confirms the installed version of Node.js running.
Running Node.js v7.9.0
For more than info, click on this link
Step 4# Install Mongodb on ec2 case
Nosotros've selected Amazon Image , nosotros'll install mongodb using yum control
Steps :
- Configure the parcel management Arrangement(yum) Create a
/etc/yum.repos.d/mongodb-org-3.six.repofile so that y'all tin can install MongoDB direct, usingyum. Use the post-obit repository file:
**[mongodb-org-3.6]** name=MongoDB Repository baseurl=https://repo.mongodb.org/yum/amazon/2013.03/mongodb-org/3.6/x86_64/ gpgcheck=i enabled=i gpgkey=https://www.mongodb.org/static/pgp/server-iii.six.asc
-
Install the mongodb package
sudo yum install -y mongodb-org -
Start mongodb server
sudo service mongod start -
Cheque mongodb server started past running below command
mongo
For more info , Delight got to this link
Footstep v # Setup up Nodejs App(Limited)
In this step, we're going to setup a new sample express app with mongodb connection using mongodb client library*. **According to your requirement, yous can apply whatever mongo library available in npm, such as mongoose
Offset connect to your ec2 instance using command provided in Step 1
ssh -i <pem file path> <user>@<public DNS>
Then
mkdir SampleExpressApp npm init
Create new file app.js with following code
var express = crave("limited"); var app = limited(); var MongoClient = crave("mongodb").MongoClient; app.get("/", function(req, res) { res.send("Hello World!"); }); app.become("/users", function() { MongoClient.connect("mongodb://localhost:27017/exam", function(err, db) { if (err) next db .collection("users") .observe() .toArray(function(err, issue) { if (err) throw err; res.json(result) }); }); }); app.listen(3000,part(){ console.log('Express app beginning on port 3000') });
Then install mongodb & express dependancy
npm install mongodb --save npm install express --relieve
Then start server
node app.js
Now Express App start on port 3000
Then open below url in browser
http://<your public DNS>:3000
But if you close this concluding or if you lot perform Ctrl+C server will stop.
Install forever globally using npm
npm install -thousand forever
Start server using forever
forever start app.js
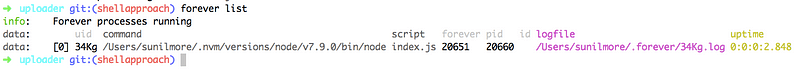
To encounter list of forever procedure
forever listing

To meet Express Server logs
tail -f <logfile path>
If you want to store logs in predefined file, and so start server with following control
forever start app.js -fifty /path/to/log/file
To access this server publicly, you've to open up port 3000 from security grouping by adding into inbound rule, equally we open port in Step1
Later opening 3000 port publicly , hit beneath url
http://<your pblic DNs>:3000
eg. http://ec2-0-0-0-0.us-west-two.compute.amazonaws.com:3000
But To access your app on public domain (port 80) you lot've to forward port lxxx to 3000.
We've two way to forward port 3000 to 80, you can choose any one. But I'll prefer to to select option of nginx
- iptables
- nginx
iptables
iptables -A INPUT -i eth0 -p tcp --dport 80 -j ACCEPTiptables -A INPUT -i eth0 -p tcp --dport 3000 -j ACCEPTiptables -A PREROUTING -t nat -i eth0 -p tcp --dport 80 -j REDIRECT --to-port 3000
nginx
Install nginx
sudo yum install nginx -y Start nginx Server sudo service nginx outset
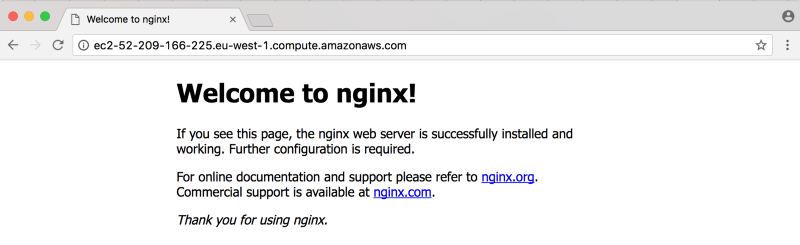
To meet nginx started , Enter your public DNS URL in browser

Next pace , To forward port 3000 to 80
Edit beneath nginx configuration file
six /etc/nginx/nginx.config
And change beneath code
location / { root html; alphabetize index.html index.htm; }
with following one
location / { proxy_set_header X-Existent-IP $remote_addr; proxy_set_header Host $http_host; proxy_pass [http://127.0.0.ane:3000;](http://127.0.0.one:3000;/) }
Restart nginx for the new config to accept effect.
Now visit your server'southward public DNS URL, It should show "hello discussion" in response rather than nginx welcome page
If still not working, then check nginx.config file including another configuration file
Source: https://dev.to/sunilmore690/complete-setup-for-deploying-nodejs-app-with-mongodb-database-on-amazon-ec2-3plj
Post a Comment for "How to Upload Nodejs With Mongodb to Amazon"