Galileo Computing Apps Entwickeln Mit Android Studio Uploaded
Um eine eigene Android™ App programmieren zu können, benötigt ihr vor allem eins: Ausdauer!
Doch lohnt sich der Aufwand?
Ja, denn Gründe dafür gibt es viele! Then kann human being die App auf Google Play veröffentlichen mit dem Ziel etwas Geld damit zu verdienen, die App selbst nutzen oder sie mit Freunden teilen.
Egal warum ihr eine eigene Android App entwickeln wollt, mit unserem Android Apps Programmieren Online-Kurs findet ihr das richtige Android Tutorial für den Einstieg in dice App Entwicklung.
In mehreren Lektionen führen wir euch in diesem großen Android Online-Kurs Schritt für Schritt zur eigenen Android Anwendung. In unserem Android Tutorial ist jeder Arbeitsschritt besonders verständlich erklärt und exakt dokumentiert.
Im Verlauf des Android Tutorials lernt ihr, wie homo eine Android App programmiert und welche Details bei der Entwicklung von Android Apps beachtet werden müssen, damit eure Anwendung fehlerfrei läuft.
Auf dieser Übersichtsseite stellen wir die einzelnen Lektionen unseres großen Android Apps Programmieren Online-Kurses vor. Der Android Kurs besteht aus xi großen frei zugänglichen Lektionen und 24 Premium-Lektionen, dice sich im geschützten Bereich von ProgrammierenLernenHQ befinden.
In den freien Lektionen lernt ihr die grundlegenden Themen der Android Anwendungsentwicklung kennen und programmiert dabei schrittweise eure eigene Android App. Die Premium-Lektionen widmen sich fortgeschrittenen Android-Konzepten, bauen auf den freien Lektionen auf und sind für alle Käufer unseres Android Apps Programmieren Online-Kurses zeitlich unbegrenzt zugänglich.
Wir wünschen euch nun viel Spaß und Erfolg mit den freien Lektionen des Android Apps Programmieren Online-Kurses!
Wie ist unser Android Apps Programmieren Kurs aufgebaut?
Unser Android Apps Programmieren Online-Kurs besteht aus insgesamt 35 großen Lektionen, in deren Verlauf wir Schritt für Schritt eine eigene vollständige Android App entwickeln. Dabei vermitteln wir die grundlegenden Themen der Android Anwendungs Entwicklung detailliert und praxisnah.
Die ersten 11 Lektionen unseres Android Kurses sind für alle Besucher frei zugänglich. Ihnen folgen die 24 Premium-Lektionen, die sich im geschützten Bereich von ProgrammierenLernenHQ befinden und nur für die Käufer unseres Android Online-Kurs Gesamtpakets zugänglich sind.
Hinweis: Als Bonus erhalten alle Käufer unseres Android Online-Kurs Gesamtpakets auch vollen Zugriff auf alle Inhalte unseres SQLite Datenbank App Programmieren Online-Kurses. Darin zeigen wir in 8 großen Lektionen, wie ihr eure eigene Android SQLite App programmiert.
Es ist uns sehr wichtig, dass jedes Thema der App Entwicklung vollständig behandelt wird. Die Lektionen sollen nicht einfach nur von den Kursteilnehmern nachprogrammiert werden. Vielmehr soll mit Hilfe der ausführlichen Erklärungen ein tieferes Verständnis der behandelten Android-Konzepte erlangt und das selbständige Programmieren gefördert werden.
Zugang zu unserem Android Online-Kurs Gesamtpaket freischalten.
Mit unserem Android Online-Kurs Gesamtpaket gelingt Dir der Einstieg in dice App Entwicklung garantiert. Schalte den Zugang frei und beginne noch heute mit unseren Android Online-Kursen! Einmal kaufen und dadurch zeitlich unbegrenzten Zugriff auf alle Inhalte unseres Android Online-Kurs Gesamtpakets erhalten.
Das Android Online-Kurs Gesamtpaket freischalten
Überzeuge dich selbst wie detailliert und praxisnah die Lerninhalte behandelt werden und absolviere die ersten 11 Lektionen unseres Android Apps Programmieren Online-Kurses. Sie sind für alle Leser frei zugänglich.
Wenn euch die freien Lektionen unseres Android Apps Programmieren Online-Kurses gefallen haben und ihr ein tieferes Verständnis der Android Programmierung erlangen möchtet, könnt ihr unser Android Online-Kurs Gesamtpaket kaufen und so zeitlich unbegrenzten Zugang zu allen Lektionen unserer Android Online-Kurse erhalten.
Weitere Infos über unsere Android Online-Kurse, findet ihr hier.
Schnellzugriff auf die freien Lektionen unseres Android Kurses
Schnellzugriff auf die Premium-Lektionen unseres Android Kurses
Warum ihr eure eigenen Android Anwendungen programmieren solltet?
Jeden Tag werden über eine Million Android Geräte aktiviert. Aktuell sind mehr als 1 Milliarde Android Smartphones, Handys, Tablets oder andere Geräte aktiviert.
Somit bietet Android großartige Gelegenheiten für Entwickler von mobilen Anwendungen. Android Anwendungen können in den verschiedensten Situationen Anwendung finden.
Dice Verwendung auf Smartphones oder Tablets ist nur ein Einsatzgebiet von Android. Das Betriebssystem läuft auf vielen anderen Geräten, wie Fernseher, Uhren, Brillen und Mini-PCs.
Kurz: Die Android App Entwicklung bietet gewaltige Chancen. Ihr könnt sie nutzen!
Was könnt ihr in dem Android App Programmieren Tutorial lernen?
In diesem Android App Programmieren Tutorial lernt ihr dice Fähigkeiten eine komplexe und nützliche App für Smartphones und Tablets zu entwickeln. Das Erlernte könnt ihr aber auch für andere Anwendungsgebiete nutzen und seid somit gut gerüstet für zukünftige Möglichkeiten, dice Android immer wieder bietet. Seht ihr eine Programmiergelegenheit, könnt ihr dazu dice passende Android App erstellen.
Wir entwickeln zusammen eine Zitate-App mit der Entwicklungsumgebung Android Studio. Unsere Android App wird echte Online-Daten von unserem Web-Server abfragen und anschließend dice erhaltenen Zitatdaten auf dem Android Gerät ausgeben.
Am Ende der 35 Lektionen unseres Android Apps Programmieren Online-Kurses kennt ihr die Grundlagen der Android App Entwicklung, versteht dice Prinzipien und Vorgehensweisen bei der Android App Programmierung und könnt dice Entwicklungswerkzeuge gekonnt einsetzen. Ihr habt dice größten Herausforderungen der Entwicklungen für mobile Geräte kennengelernt und sie gemeistert.
Ziel des Android Tutorials ist es euch zu vermitteln, wie man eine Android Anwendung entwickelt, die für die Benutzer ein großartige Erfahrung ist und dass ihr mit dem erlernten Wissen über die Android Programmierung gut gewappnet für eure eigenen Android Projekte seid.
Dice 11 frei zugänglichen Lektionen dieses Kurses werden euch beim Einstieg in dice App Entwicklung helfen. Sie vermitteln die grundlegenden Themen der Android Programmierung.
In den 24 Premium-Lektionen, die sich im geschützten Bereich von ProgrammierenLernenHQ befinden und für alle Käufer des Kurses zugänglich sind, werden fortgeschrittene Android-Konzepte behandelt. Durch Sie könnt ihr eure Android Kenntnisse erweitern und ein tieferes Verständnis für die Android Programmierung erlangen.
Welche Vorkenntnisse und Voraussetzungen werden benötigt?
Der Android Apps Programmieren Kurs ist als Einstiegskurs konzipiert. Er richtet sich an Programmierer, die einen verständlichen und praxisnahen Einstieg in die Entwicklung von Android Anwendungen suchen. Um auch Programmieranfängern die Teilnahme zu ermöglichen, wurden die Kursanforderungen möglichst niedrig gehalten.
Dennoch werden für die Teilnahme am Android Apps Programmieren Kurs gewisse Grundkenntnisse vorausgesetzt. Welche das sind, ergibt sich hauptsächlich aus der Art und Weise wie Android Apps entwickelt werden.
Folgende Kenntnisse werden für die Teilnahme am Android Kurs benötigt bzw. empfohlen:
- Basiskenntnisse in der Programmiersprache Java
- Geringe Kenntnisse in der Auszeichnungssprache XML
- Sehr geringe Kenntnisse mit dem Datenformat JSON
- Geringe Kenntnisse über die Android Plattform
- Geringe Kenntnisse im Umgang mit einer Entwicklungsumgebung
- Basiskenntnisse im Umgang mit einem Android Gerät
- Geringe Kenntnisse im Umgang mit einem Betriebssystem
Da Android Apps in der Programmiersprache Coffee programmiert werden, ist es notwendig, dass ihr erste Erfahrungen mit Coffee oder einer objektorientierten Programmiersprache bereits gemacht habt. In unserem Coffee-Kurs könnt ihr die Sprache Java lernen oder bereits erlangtes Wissen erneuern bzw. vertiefen.
In dem Android Tutorial verwenden wir Android Studio für die Entwicklung unserer App. Daher ist es notwendig, Android Studio herunterzuladen und zu installieren. Wie dies erfolgt, werden wir euch später in diesem Android Tutorial ausführlich beschreiben.
Weiterhin ist es sehr hilfreich, wenn ihr ein Android Smartphone oder Tablet besitzt. Dies ist aber nicht unbedingt erforderlich, da dice entwickelte Android App sowohl auf dem Android Gerät als auch auf dem Android Emulator getestet und ausgeführt werden kann. Alle Lektionen dieses Android Tutorials werden wir auf einem Android Virtuellen Gerät im Emulator testen. Somit kann das Tutorial auch komplett ohne ein reales Android Gerät absolviert werden.
Freie Inhalte des Android Apps Programmieren Kurses
Der Android Apps Programmieren Online-Kurs gliedert sich in 35 große Lektionen, in denen jeweils ein ganz bestimmtes Themengebiet der Android App Entwicklung und damit verwandte Themen behandelt werden. Die xi Footing-Lektionen sind frei zugänglich und vermitteln die grundlegenden Android-Themen. Ihnen folgen dice 24 Premium-Lektionen, in welchen fortgeschrittene Android-Themen behandelt werden.
Die 24 Premium-Lektionen, befinden sich im geschützten Bereich von ProgrammierenLernenHQ und sind für alle Käufer des Kurses zugänglich. Durch Sie könnt ihr eure Android Kenntnisse erweitern und ein tieferes Verständnis für die Android Programmierung erlangen.
Im Verlauf des Kurses wird eine eigene Android App programmiert, die Schritt für Schritt wächst und an Funktionsumfang gewinnt. Auf diese Weise können die Android-Konzepte praxisnah behandelt werden und die Kursteilnehmer haben am Ende des Kurses ihre eigene echte Android App programmiert.
Die Hauptfunktion der selbstentwickelten Android App wird das Anzeigen von Zitaten bekannter Lyriker sein. Dice Zitate wird die Anwendung von einem Webserver über das Net erhalten und in zufälliger Reihenfolge in einem ListView auf dem Android Gerät wiedergeben. Neben dieser Hauptfunktion, dem Anfordern und Darstellen von Zitaten, wird die Zitate-App über weitere Zusatzfunktionen verfügen, die wir schrittweise in die eigene Anwendung integrieren werden.
Hinweis: Dice Reihenfolge der Lektionen muss zwingend eingehalten werden, da dice Android App von Lektion zu Lektion weiterentwickelt wird und nachfolgende Lektionen somit auf vorherigen aufbauen. Weiterhin bilden dice drei ersten Lektionen die Grundlage des Tutorials und sollten unbedingt in Ruhe ausgeführt werden.
Lektion i: Android Studio installieren

Der Android Studio Willkommensbildschirm direkt nach der abgeschlossenen Installation
In dieser Lektion werden wir Android Studio auf einem Windows ten PC installieren. Dazu werden wir zuerst die Installationsdatei von Android Studio von der Android Developer Webseite herunterladen.
Die heruntergeladene Installationsdatei lassen wir anschließend ausführen, wodurch dice Installation von Android Studio gestartet wird. Die einzelnen Schritte der Installation werden wir ausführlich beschreiben. Diese müssen exakt befolgt werden, da wir im Verlauf dieses Android Kurses mit dieser Android Studio Installation arbeiten werden.
In den späteren Lektionen werden wir dann mit Hilfe von Android Studio eine eigene App programmieren. Die App wird den Namen Zitate tragen und echte Zitate von einem Webserver abfragen und in einem ListView darstellen.
Nachdem dice Installation abgeschlossen wurde, werden wir Android Studio das erste Mal starten und dadurch den Einrichtungsprozess anstoßen. In Verlauf dieses Prozesses wird Android Studio weitere Komponenten aus dem Internet herunterladen und installieren. Bei diesen Komponenten handelt es sich um das Android SDK, welches für die Entwicklung von Android Apps benötigt wird.
Sobald dice Einrichtung von Android Studio abgeschlossen ist, werden wir die dabei installierten Android SDK-Komponenten mit Hilfe des SDK Managers von Android Studio überprüfen. Dadurch stellen wir sicher, dass alle für die Teilnahme am Kurs erforderlichen Komponenten installiert sind und die Android Entwicklungsumgebung korrekt eingerichtet ist.
Für dice weiteren Lektionen unseres Android Tutorials werden wir mit exakt dieser Android Studio Installation arbeiten. Daher solltet ihr alle Schritte der Anleitung genau befolgen und keinen der Schritte auslassen.
Lektion 2: Installation des Intel Hardware Accelerated Execution Manager

Installation des Intel HAXM
In dieser Lektion werden wir den Android Emulator-Beschleuniger Intel HAXM mit Hilfe des SDK Managers herunterladen und installieren lassen. Der Emulator-Beschleuniger ist eine weitere Komponente des Android SDK mit der wir über den Verlauf des gesamten Kurses arbeiten werden.
Er ist, wie der Name schon erahnen lässt, für das Beschleunigen des Android Emulators zuständig. Durch die Nutzung des Intel HAXM wird die Ausführungsgeschwindigkeit von Android Apps auf dem Emulator erheblich verbessert.
Im theoretischen Teil dieser Lektion werden wir untersuchen, mit welchen Werkzeugen die Ausführung von Anwendungen im Android Emulator beschleunigt werden kann und warum dies überhaupt erstrebenswert ist. Dabei werden wir erfahren, was ein Hypervisor ist und welche Aufgabe er für Hardware-Beschleunigung von Virtuellen Maschinen übernimmt.
Anschließend werden wir den Intel Hardware Accelerated Execution Manager (Intel HAXM), einen solchen Hypervisor, mit Hilfe des SDK Managers von Android Studio herunterladen und installieren lassen. Nach erfolgter Installation werden wir überprüfen, ob der Android Emulator-Beschleuniger Intel HAXM korrekt auf dem Entwicklungssystem installiert wurde und bereits ausgeführt wird.
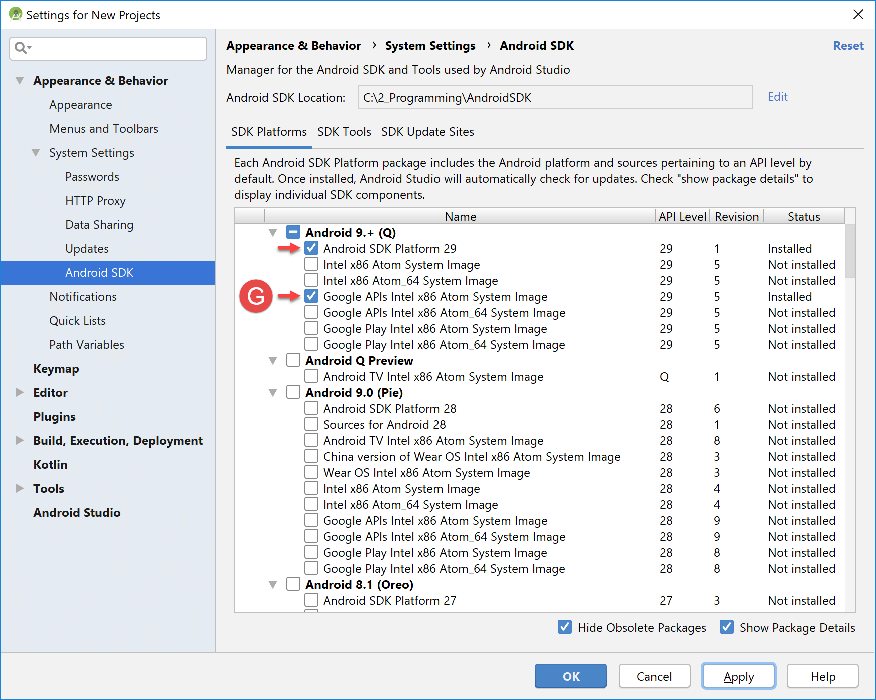
Lektion 3: Weitere Komponenten des Android SDK installieren

Die Android Plattform mit Organisation Image
In dieser Lektion werden wir weitere Komponenten des Android SDK auf unserem Entwicklungssystem installieren.
Die Komponenten werden wir für dice Entwicklung unserer Android App benötigen. Da sie bei der Installation von Android Studio nicht automatisch mitinstalliert wurden, ist eine nachträgliche Installation jetzt erforderlich.
Für dice Installation der benötigten Komponenten werden wir den SDK Manager von Android Studio verwenden, den wir bereits in der vorherigen Lektion kurz kennengelernt hatten.
Insgesamt werden wir die folgenden drei Android SDK-Komponenten nachinstallieren:
- Google APIs Intel x86 Atom System Image (API 29)
- ConstraintLayout for Android
- Solver for ConstraintLayout
Beginnen werden wir mit der Installation des Organization Images der aktuellen Android Platform. Dieses wird für das virtuelle Android Gerät benötigt, auf welchem wir später unsere eigene App im Android Emulator ausführen werden.
Anschließend werden wir zwei weitere Komponenten der Android SDK Tools installieren, die für das Erstellen unserer Android App benötigt werden. Ohne sie würde Android Studio bei Erzeugen eines neuen Android Projekts eine nachträgliche Installation durchführen.
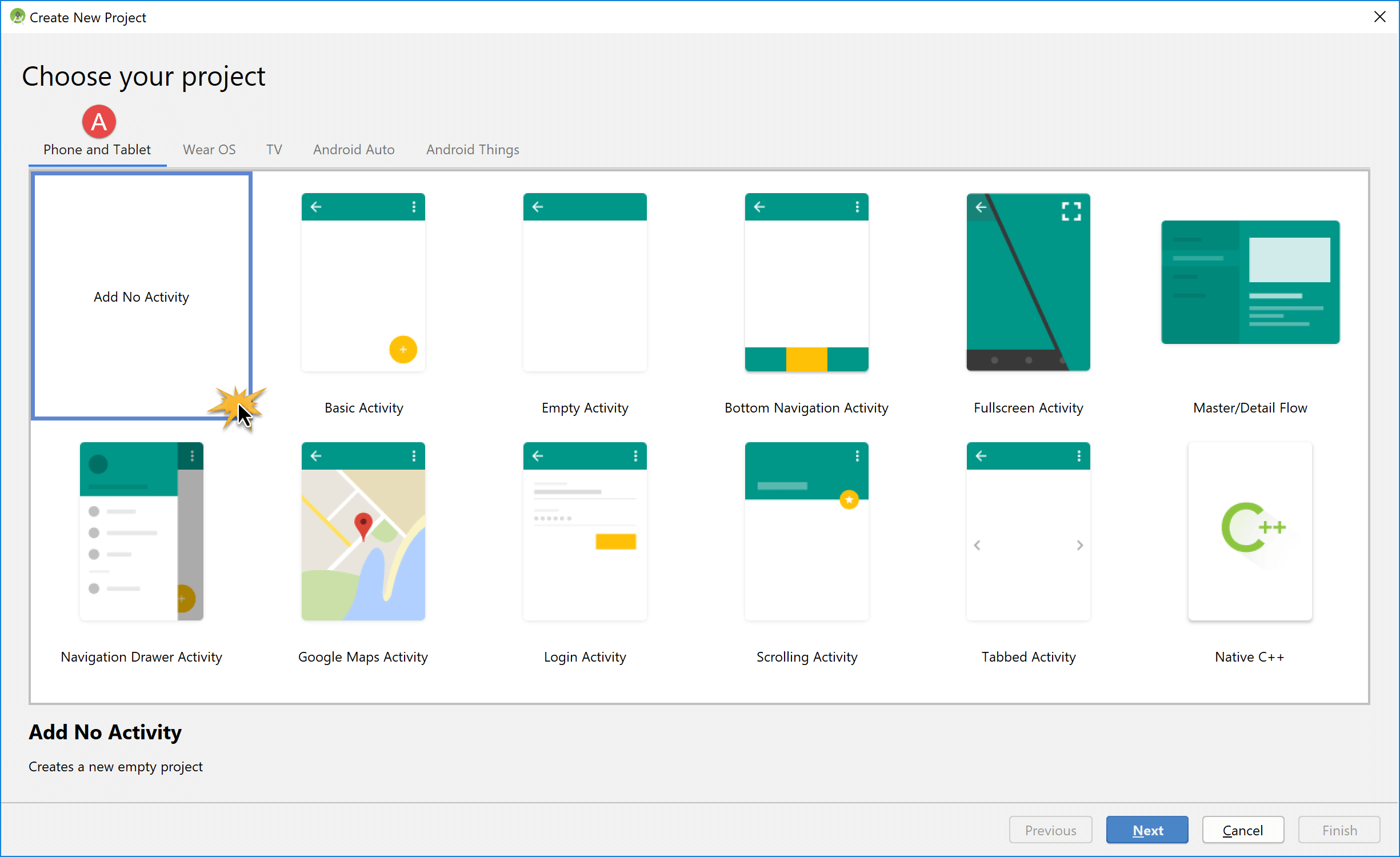
Lektion 4: Neues Android Studio Projekt erstellen

Den grundlegenden Aufbau unserer App vorgeben
In dieser Lektion werden wir unser erstes Android Studio Projekt erstellen. Dieses Projekt werden wir für den gesamten Kurs verwenden und sollte daher exakt nach den in dieser Lektion genannten Vorgaben erstellt werden.
Das Projekt werden wir mit Hilfe des Create New Project-Wizards (Assistent) von Android Studio erstellen, der uns durch dice verschiedenen Einstellungsdialoge führt.
Nachdem das Android Projekt erstellt wurde, lassen wir die obere Toolbar der IDE anzeigen und legen fest, wie Android Studio dice Struktur unseres Projekts darstellen soll. Dazu werden wir dice Darstellungsweise des Project Tool Windows ändern. Und zwar werden wir die Ansicht von Android-View auf Projection-View umstellen. In dieser Ansicht wird die tatsächliche Dateistruktur des Projekts angezeigt, mit allen Dateien und Ordnern. So erhalten wir ein besseres Gefühl für den Aufbau des Projektordners.
Am Ende dieser Lektion (auch bei der älteren Version) werden wir das Hauptfenster von Android Studio besprechen. Dabei gehen wir auf die wichtigsten Elemente der Benutzeroberfläche ein und stellen häufig genutzte Funktionen von Android Studio vor.
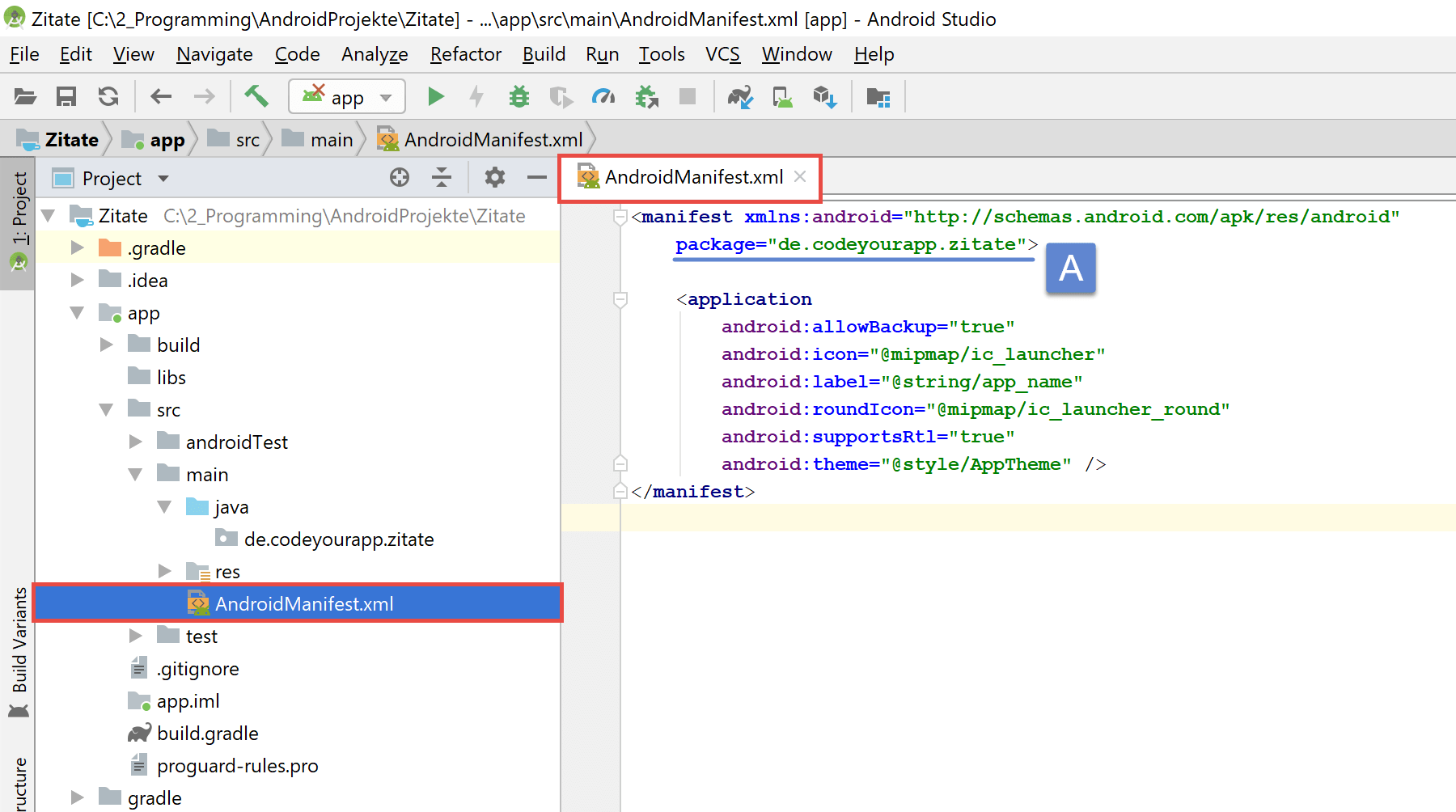
Lektion 5: Die Struktur des erstellten Android Studio Projekts im Particular

Das App Manifest, die AndroidManifest.xml Datei, unseres Android Studio Projekts
In dieser Lektion werden wir dice Struktur des eben erstellten Android Studio Projekts ausführlich besprechen. Dabei lernen wir dice wichtigsten Dateien und Ordner des Projekts näher kennen und erlangen so ein besseres Verständnis für den grundlegenden Aufbau unseres Android Studio Projekts.
Besonderes Augenmerk legen wir dabei auf das Package, den Ressourcenordner, die App Manifest-Datei und den Android Build-Prozess mit seinen Gradle-Dateien.
Diese Projektelemente sind von essentieller Bedeutung für unsere Android App. Sie werden uns daher im Laufe des Kurses noch öfters begegnen.
Das neu erstellte Android Projekt besitzt bereits eine Vielzahl an automatisch angelegten Ordnern und Dateien. Einige dieser Ordner bzw. Dateien sind zu Projektbeginn von sehr großer Bedeutung, wie bspw. die AndroidManifest.xml Datei oder die verschiedenen build.gradle Dateien.
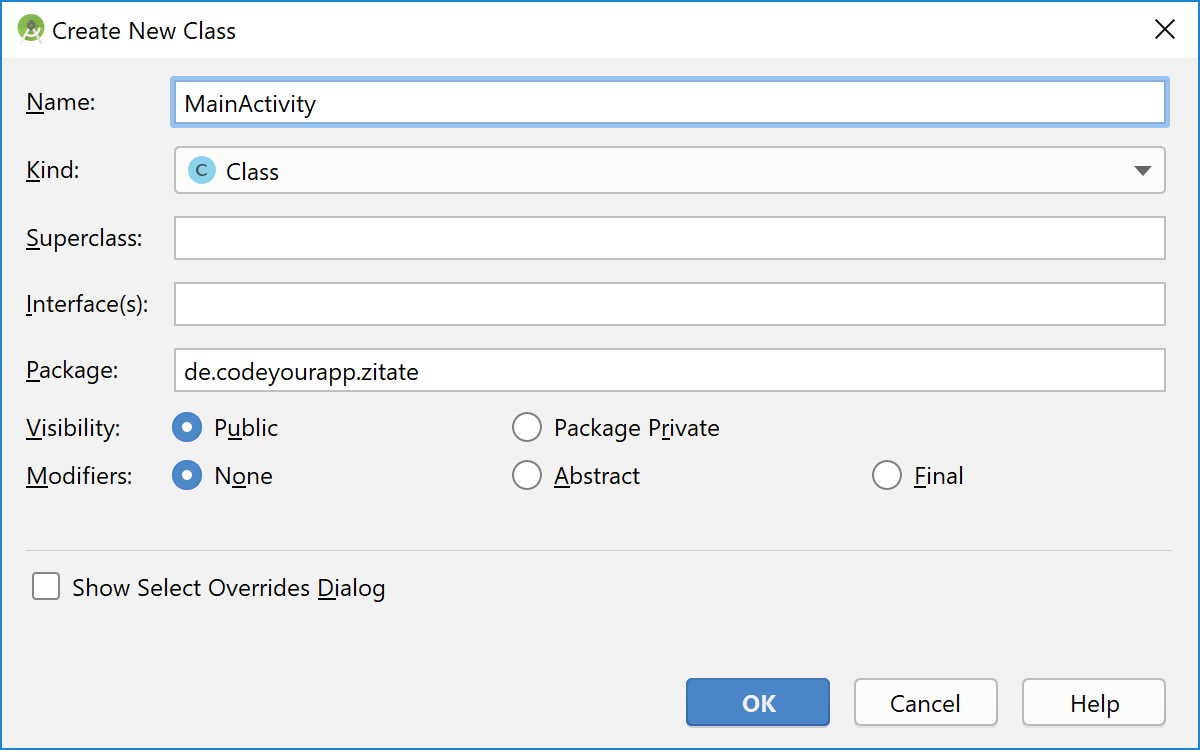
Lektion 6: Die Start-Action unserer Android App erstellen

Den Namen für dice neue Java Klasse festlegen
In dieser Lektion werden wir mit dem Programmieren an unserer Android App beginnen.
Als Erstes erstellen wir die Start-Action unserer Anwendung. Sie wird den Hauptbildschirm unserer App repräsentieren und daher den Namen MainActivity tragen.
Was eine Action ist und wozu sie in Android verwendet wird, werden wir zu Beginn dieser Lektion ausführlich besprechen. Anschließend lassen wir die Start-Activity von Android Studio erzeugen und geben sie in der Schaltzentrale unserer App, dem App Manifest, bekannt.
Dazu müssen wir einige Änderungen an der AndroidManifest.xml Datei vornehmen. Dies ist auch ein guter Zeitpunkt, die Manifest-Datei unseres Projekts besser kennenzulernen. Sie ist eine der wichtigsten Projektdateien und für die Entwicklung von Android Anwendungen von großer Bedeutung.
Am Ende der Lektion kompilieren wir unser Android Studio Projekt und überprüfen auf diese Weise, ob alle Änderungen am Quellcode korrekt durchgeführt wurden.
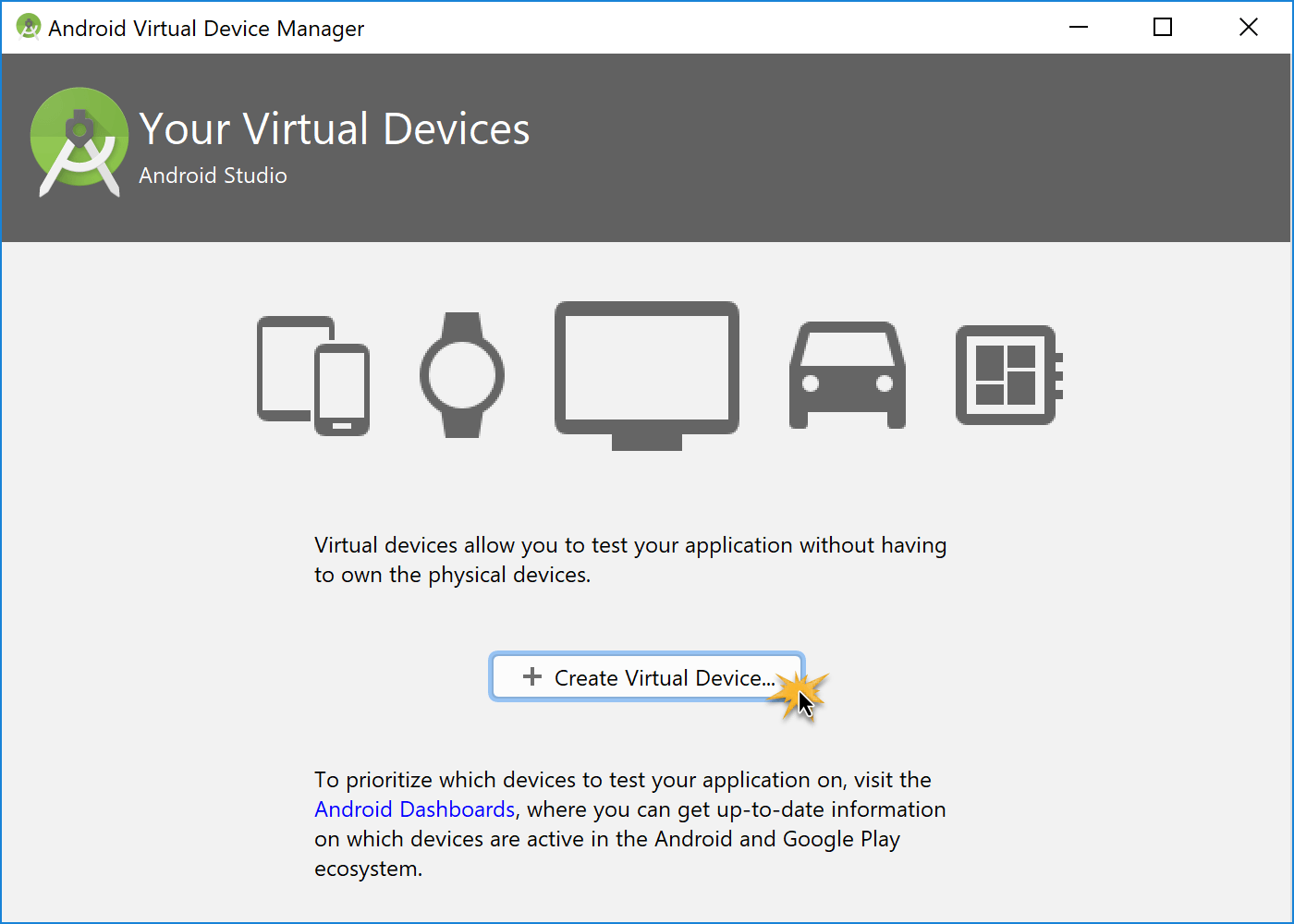
Lektion 7: Ausführen der App auf einem AVD im Android Emulator

Der Infobildschirm des AVD Managers wenn noch keine virtuellen Geräte vorhanden sind
In dieser Lektion werden wir unsere Android App im Emulator ausführen lassen.
Die App kann dabei nicht direkt in dem Emulator laufen, sondern benötigt ein virtuelles Gerät auf dem sie ausgeführt wird. Das virtuelle Gerät wiederum wird im Android Emulator ausgeführt.
Es besteht besides eine Kapselung der Art: Android Emulator > Virtuelles Gerät > Android App.
Virtuelle Geräte, auf denen Android Apps ausgeführt werden können, nennt human being Android Virtual Devices oder kurz AVDs. Wir werden ein solches AVD in dieser Lektion einrichten und anschließend im Emulator ausführen. Bei der Einrichtung des AVDs werden wir den Android Virtual Device Manager von Android Studio nutzen.
Nachdem wir das AVD eingerichtet haben, werden wir es im Android Emulator starten und unsere eigene App darauf ausführen lassen. Dabei wird dice App wie auf einem normalen Android Gerät, bspw. einem Smartphone, installiert und über den App Launcher gestartet.
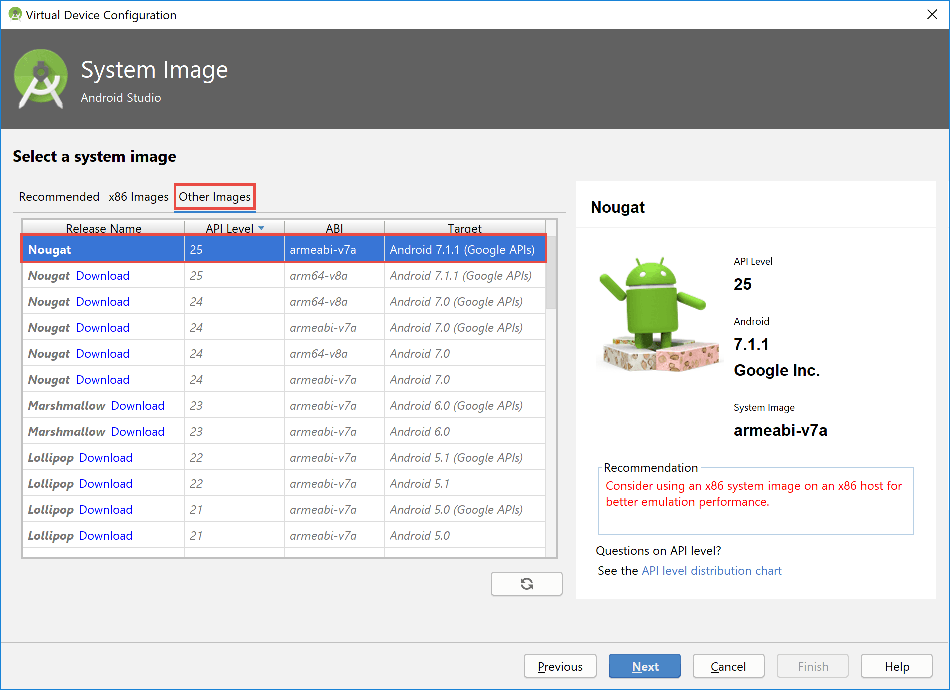
Optionale Lektion 8: App im Android Emulator ohne Intel HAXM ausführen
Hinweis: Diese Lektion ist optional und ausschließlich für Informationszwecke gedacht. Sie sollte übersprungen werden, falls Intel HAXM auf dem Entwicklungssystem genutzt werden kann. Falls Intel HAXM nicht verwendet werden kann, sollte die eigene Android App auf einem Tablet oder Smartphone erprobt werden.
Hinweis: Es ist absolut nicht empfehlenswert die eigene Android App ohne Hardware-Beschleunigung im Android Emulator zu erproben. Zum einen werden keine aktuellen System Images mehr von Google veröffentlicht und zum anderen läuft das AVD ohne Intel HAXM sehr instabil und extrem träge. Es ist dennoch interessant, etwas Erfahrung mit dieser Art der Android Emulation zu sammeln.

Das ARM-basierte Organization Image kann jetzt verwendet werden
Wir werden in dieser Lektion ein ARM-basiertes Android Virtual Device (AVD) einrichten. Die Lektion soll zeigen, wie ein AVD ohne Hardware-Beschleunigung ausgeführt werden kann. Diese Art der Android Emulation besitzt aber einige große Nachteile gegenüber der Emulation mit Intel HAXM. Daher dient diese Lektion nur Informationszwecken.
Die Kursteilnehmer können die Arbeitsschritte dieser Lektion auf ihren Entwicklungssystemen ausführen und and then Erfahrungen mit der nicht Hardware-beschleunigten Android Emulation sammeln. Es können aber beim Ausführen des ARM-basierten AVD schwer lösbare Probleme auftreten. Daher werden die beschriebenen Arbeitsschritte leider nicht bei allen Lesern durchführbar sein.
Sollte bei euch das ARM-basierten AVD absolut nicht im Android Emulator ausführbar sein, dann lest dice Lektion bitte bis zum Ende und geht anschließend zur nächsten Lektion über. Da diese Lektion optional ist, kann sie problemlos übersprungen werden. In der nächsten Lektion zeigen wir, wie die im Kurs entwickelte Android App auf einem physikalischen Android Gerät, likewise einem Smartphone oder Tablet, installiert und getestet wird.
Lektion 9: Eigene Android App auf dem Handy installieren
In dieser Lektion werden wir unsere Android App auf einem physikalischen Android Gerät, also einem Smartphone oder Tablet, ausführen lassen.
Bisher haben wir unsere Android App auf einem virtuellen Android Gerät (AVD) installiert und getestet. Das Testen der App auf einem AVD ist sehr hilfreich, kann aber das Testen auf einem physikalischen Android Gerät nicht komplett ersetzen.
Einige Android Funktionen, wie WiFi, Bluetooth, SD-Karten Erkennung, USB, NFC und angeschlossene Kopfhörer, sind nur auf einem Smartphone (Handy) oder Tablet verfügbar. Daher muss für das Nachstellen bestimmter Anwendungsfälle die App auf einem Android Gerät ausgeführt werden.

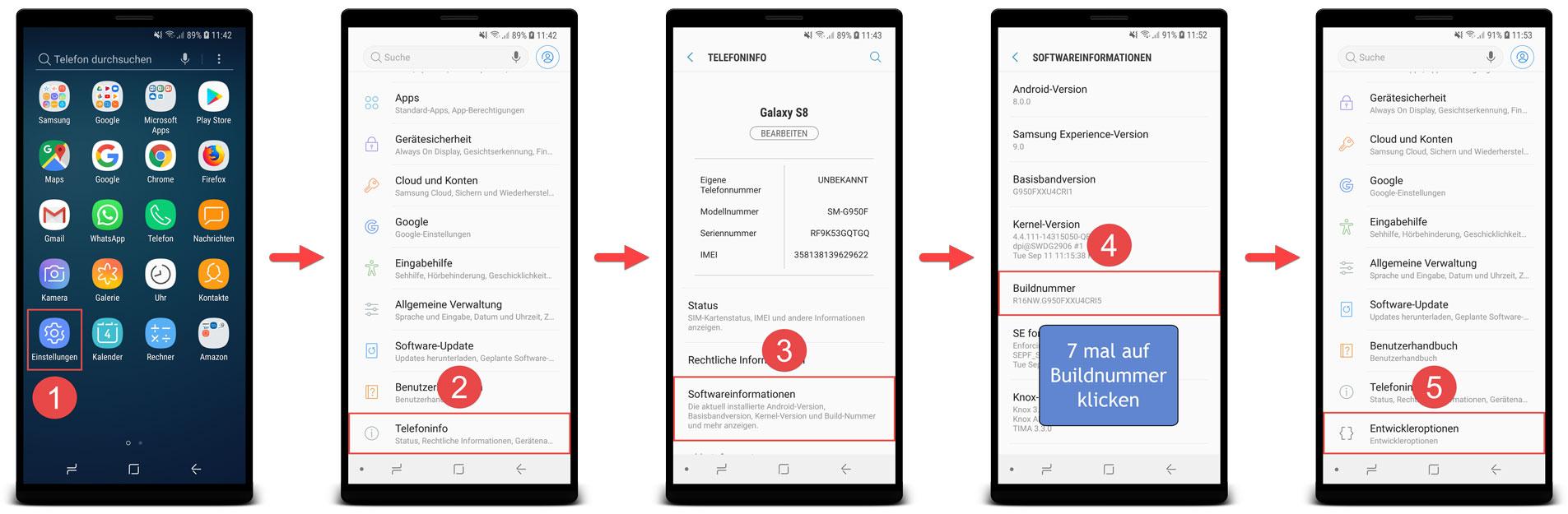
Android Entwickleroptionen aktivieren – Anleitung für Samsung Galaxy S8
Damit wir unsere App auf dem Android Gerät ausführen können, müssen wir zuerst dice Entwickleroptionen (Developer Options) des Geräts aktivieren. Anschließend werden wir mit Hilfe der Entwickleroptionen das USB-Debugging auf dem Android Gerät erlauben, wodurch es möglich ist dice eigene App auf dem Gerät zu überwachen.
Danach werden wir das Android Gerät mit unserem Computer über USB verbinden und über die Android Debug Bridge die Verbindung zum Gerät überwachen. Abschließend werden wir unsere App von Android Studio auf das physikalische Android Gerät übertragen lassen und sie darauf ausgiebig testen.
Lektion x: Ein XML-Layout der Start-Action unserer App zuweisen

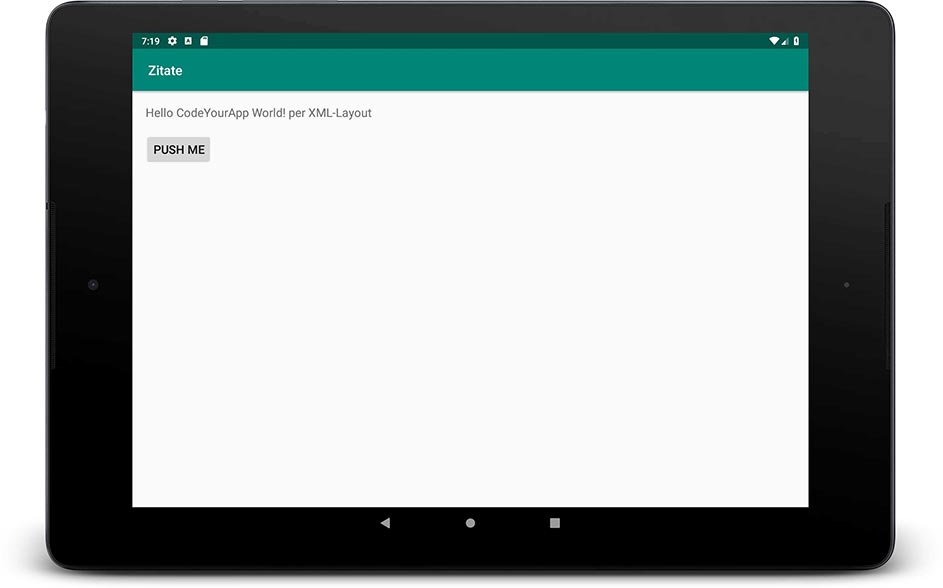
Die Kickoff-Activeness unserer Android App verwendet nun das erstellte XML-Layout
In dieser Lektion werden wir eine XML-Layout Datei erstellen und mit ihrer Hilfe das Aussehen unserer Kickoff-Activity anpassen.
Dabei werden wir die visuelle Struktur der Android Benutzeroberfläche näher kennenlernen und erfahren, welche Vorteile sich durch das Verwenden von Layout Dateien ergeben.
Die erstellte XML-Layout Datei muss in einem ganz bestimmten Ressourcen-Ordner, dem layout-Ordner, unseres Android Projekts abgelegt werden.
Da der Ordner noch nicht existiert, werden wir ihn vorher von Android Studio anlegen lassen.
Am Ende dieser Lektion werden wir von der Klassendatei der Kickoff-Activity aus auf die erstellte Layout Datei zugreifen. Dazu werden wir die Datei MainActivity.java im Editor öffnen und Anpassungen an ihrem Quellcode vornehmen. Zum Testen der vorgenommenen Änderungen werden wir unsere App anschließend im Emulator ausführen.
Lektion 11: Weitere App Ressourcen für unsere Android App bereitstellen

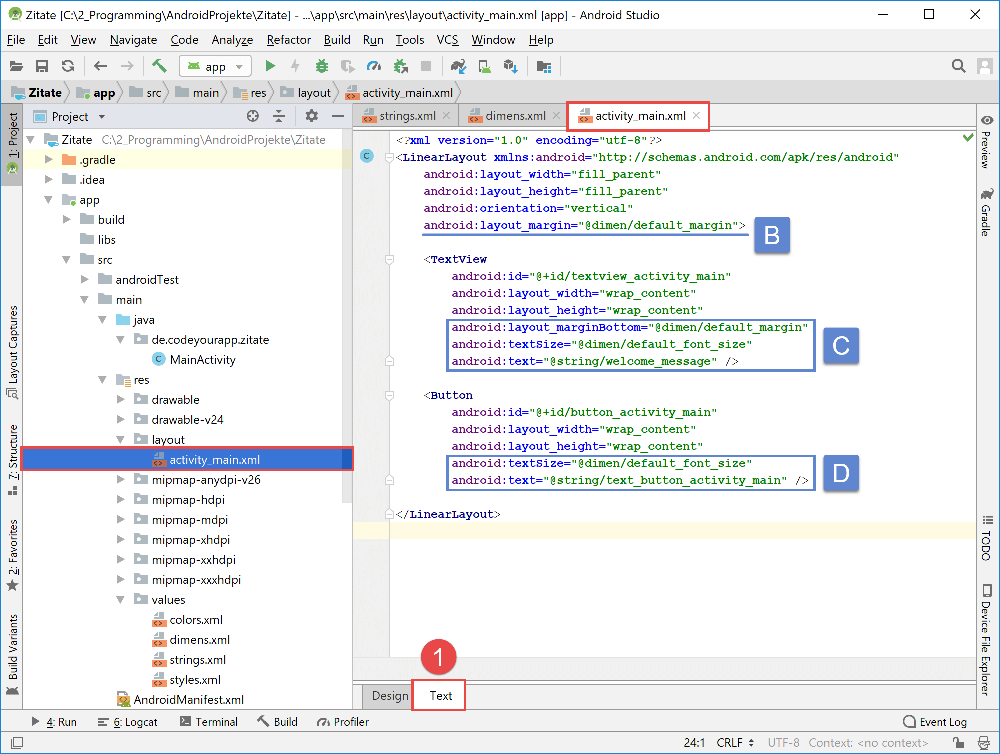
Dice XML-Layout Datei activity_main.xml mit den vorgenommenen Änderungen
In dieser Lektion werden wir uns mit dem App Ressourcen Arrangement von Android beschäftigen.
Eine App Ressource haben wir bereits in der vorherigen Lektion kennen gelernt. Und zwar die XML-Layout Datei, mit deren Hilfe das Aussehen der Start-Activeness definiert wurde. In Android Anwendungen sind aber noch viele weitere App Ressourcen von großer Bedeutung. Sie ermöglichen einen modularen Aufbau der Anwendung.
Wir werden uns in dieser Lektion mit einigen dieser App Ressourcen beschäftigen. Dabei werden wir die Fragen klären was App Ressourcen eigentlich sind und warum man sie unbedingt verwenden sollte. Anschließend werden wir Änderungen an der strings.xml Ressourcen-Datei vornehmen und dice Ressourcen-Datei dimens.xml, mit der wir Abstände und Maße unserer App definieren, anlegen.
Abschließend werden wir von der XML-Layout Datei activity_main.xml auf die neu angelegten App Ressourcen zugreifen und unsere eigene App dadurch modularer machen. Ziel dieser Lektion soll sein, zu verstehen, warum App Ressourcen in Android eine so große Bedeutung besitzen und wie man sie in der eigenen Anwendung richtig verwendet.

Zugang zu den Android Online-Kursen freischalten
Durch den Kauf unseres Android Online-Kurs Gesamtpakets erhältst du zeitlich unbegrenzten Zugang zu allen 43 Lektionen unserer beiden Android Online-Kurse:
- Android Apps Programmieren Online-Kurs – In 35 großen Lektionen zeigen wir dir, wie du Schritt für Schritt deine eigene Android App entwickelst. Im Kurs werden dice grundlegenden Themen der Android App Entwicklung detailliert behandelt und verständlich in die Praxis umgesetzt.
- SQLite Datenbank App Programmieren Online-Kurs – In 8 großen Lektionen entwickeln wir gemeinsam eine SQLite Datenbank App. Dabei werden wir am Beispiel der eigenen App vermitteln, was eine SQLite Datenbank ist und wie sie in Android verwendet wird.
Durch den Kauf erhältst du unbegrenzten Zugang zu all unseren Android Online-Kursen. Wir werden in Zukunft weitere Android Kurse hinzufügen. Auch auf alle zukünftigen Kurse erhältst du vollen Zugriff.
Einmal kaufen für nur 29,95 €* und dadurch zeitlich unbegrenzten Zugriff auf alle Inhalte unserer Android Online-Kurse erhalten.

Premium-Inhalte des Android Apps Programmieren Kurses
Hier geht es nun weiter mit den Premium-Lektionen unseres Android Kurses. Wir hoffen, ihr konntet mit Hilfe der freien Lektionen einen Einblick in unseren Kurs erhalten und dass es uns gelungen ist, euer Interesse für die Entwicklung von Android Apps zu wecken.
Alle Premium-Lektionen, befinden sich im geschützten Bereich von ProgrammierenLernenHQ und sind für alle Käufer unseres Android Online-Kurs Gesamtpakets zugänglich.
Welche fortgeschrittenen Android-Themen euch im Premium-Bereich unseres Android Kurses erwarten, stellen wir nun ausgiebig vor. Wir haben zu jeder Premium-Lektion eine kurze Zusammenfassung erstellt, in der dice darin behandelten Themen vorgestellt werden.
Auf diese Weise könnt ihr den weiteren Kursverlauf kennenlernen und sehen, wie die gemeinsam entwickelte Android App Lektion für Lektion an Funktionsumfang gewinnt.
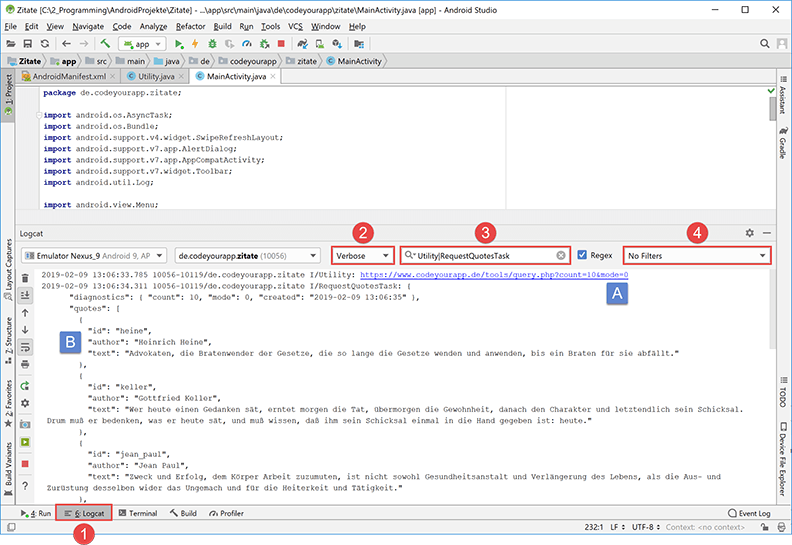
Lektion 12: Mit Logging den Zustand der App überwachen

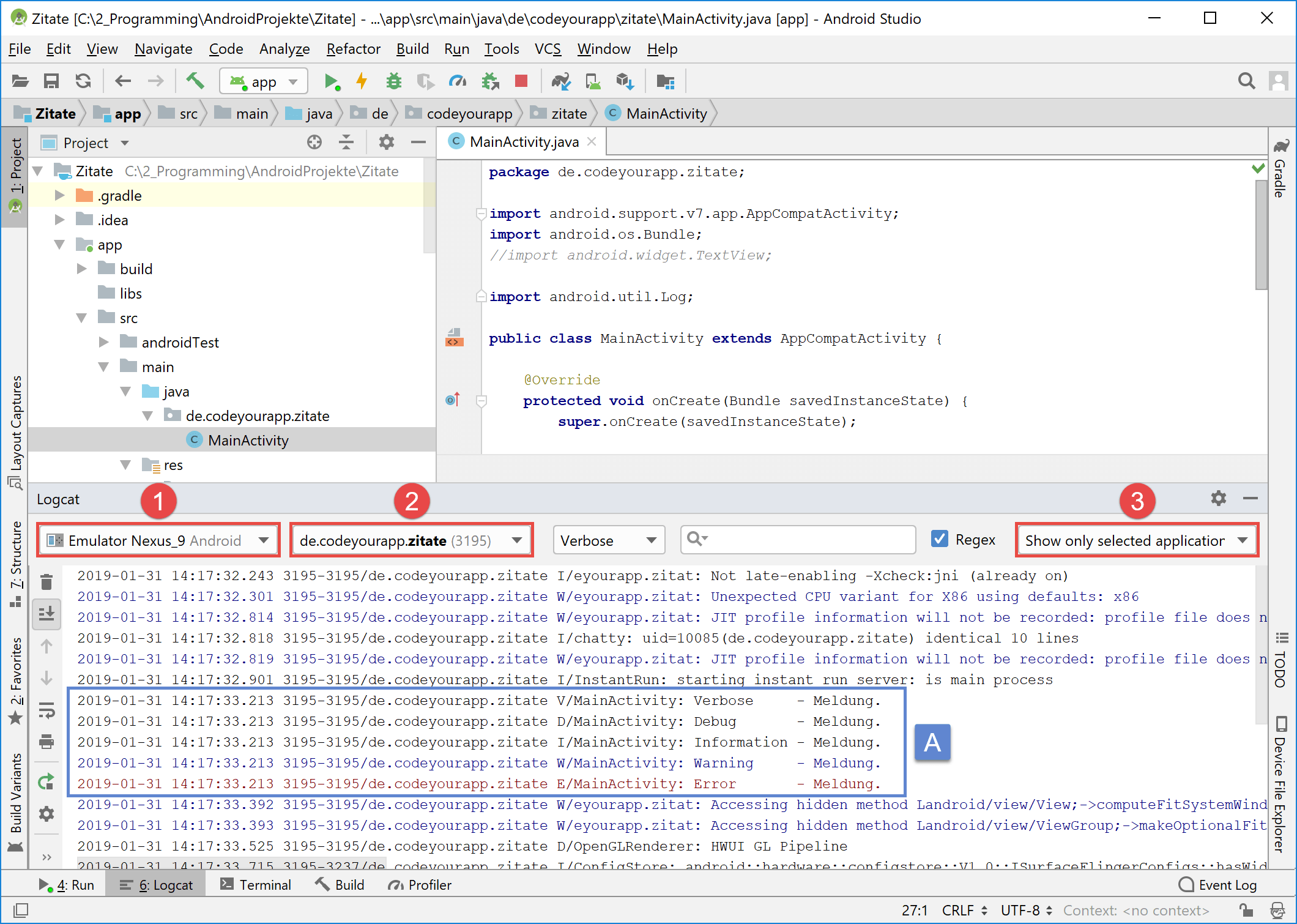
Nur die Log-Meldungen unserer App im Logcat Tool Window ausgeben
Je komplexer die eigene Android App wird, desto wahrscheinlicher ist es, dass sich an manchen Stellen im Quellcode Fehler eingeschlichen haben.
Die Fähigkeit die Fehlerursache schnell zu lokalisieren und den Fehler sicher zu beheben, ist für das Erstellen mobiler Anwendungen essentiell.
In dieser Lektion sollen die für die Fehlerlokalisierung notwendigen Kenntnisse vermittelt werden. Dazu werden wir das Logging-System von Android Studio, welches für das Überwachen des Anwendungszustands genutzt wird, ausführlich besprechen und in der Praxis einsetzen.
Das Ausgeben von Log-Meldungen, kurzen Ereignismeldungen, ist für die Entwicklung von Android Apps von großer Bedeutung. Mit ihnen kann die Android Anwendung zur Laufzeit überwacht werden. Wir werden daher im Laufe des Kurses immer wieder Log-Meldungen einsetzen, um damit den Zustand unserer App gezielt zu überwachen.
Dabei werden wir zuerst einen TAG, der unsere Log-Meldungen erkennbar macht, erstellen. Anschließend werden wir eigene Log-Meldungen mit verschiedenen Prioritätsstufen ausgeben. Die Log-Meldungen werden wir anschließend in dem Last Tool Window, dem Logcat Tool Window und dem Android Device Monitor betrachten. Um unsere eigenen Log-Meldungen schnell zu finden, werden wir dice Filterfunktion des Logging-Systems von Android nutzen.
Lektion 13: Mit Refactoring dice Struktur unseres Quellcodes verbessern

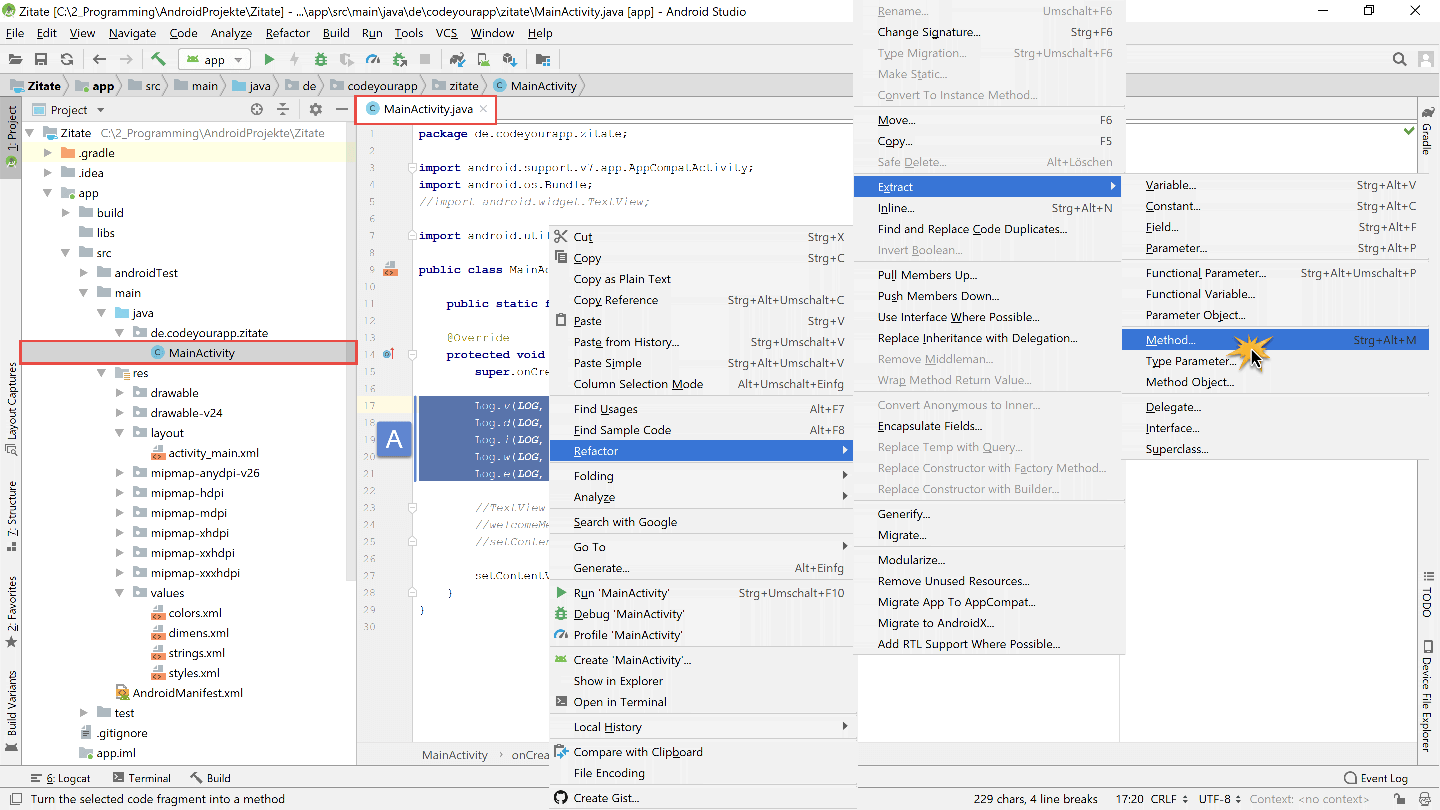
Auslagern der Logging-Methodenaufrufe in eine eigene Methode
In dieser Lektion werden wir den Quellcode unserer Android App umstrukturieren, mit dem Ziel diesen dadurch übersichtlicher zu gestalten.
Für solche Aufgaben stellt uns Android Studio einige sehr hilfreiche Umstrukturierungsfunktionen zur Verfügung. Diese Funktionen werden unter dem Oberbegriff Refactoring zusammengefasst.
Im theoretischen Teil der Lektion werden wir zunächst klären, was unter dem Begriff Refactoring bei der Softwareentwicklung zu verstehen ist und welche Refactoring-Werkzeuge in Android Studio integriert sind. Anschließend werden wir mit Hilfe verschiedener Refactoring-Funktionen den Quellcode unserer App umstrukturieren und dabei auch eine Verbesserung am bisherigen Code vornehmen.
Danach werden wir den Quellcode von nicht benötigten Elementen bereinigen, ihn neu ausrichten und die Import-Anweisungen optimieren lassen. Dabei werden wir einige Coding-Werkzeuge von Android Studio näher kennenlernen. Abschließend führen wir unsere Android App zum Testen auf dem Android Virtual Device im Android Emulator aus.
Lektion 14: Mit Debugging Programmfehler im Quellcode finden

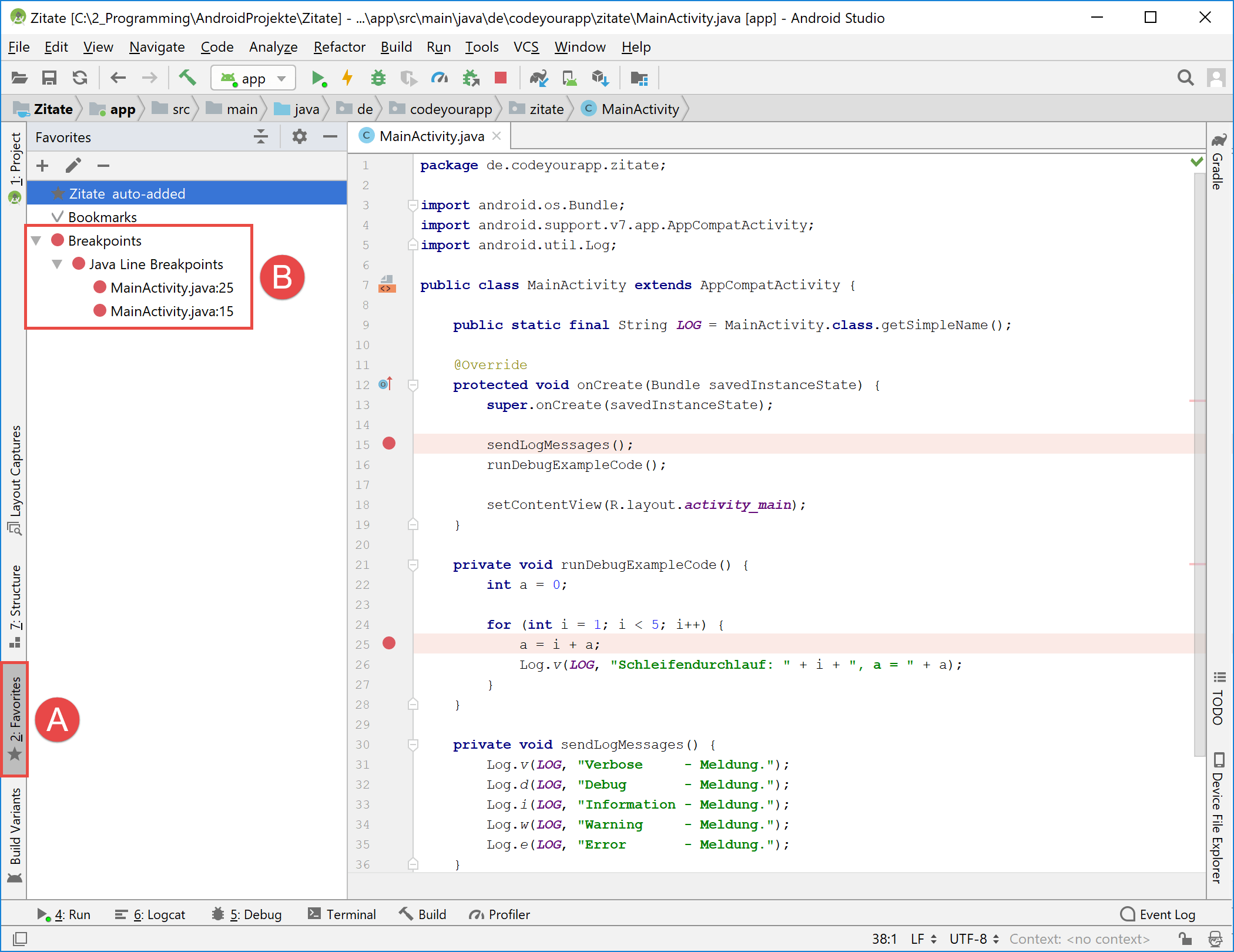
In dem Favorites Tool Window werden dice gesetzten Breakpoints angezeigt
In dieser Lektion werden wir die Debugging-Fähigkeiten von Android Studio kennenlernen.
Debugging ist eines der wichtigsten Hilfsmittel bei der Entwicklung von mobilen Anwendungen. Durch Debugging können schwer zu findende Programmfehler schnell im Quellcode lokalisiert und sicher behoben werden.
Besonders wenn die Komplexität der Android App zunimmt und Zeilenanzahl im Quellcode ansteigt, kann auf Debugging bei der Fehlersuche nicht verzichtet werden.
In Android Studio ist ein mächtiger, interaktiver Debugger integriert, den wir zu Beginn dieser Lektion ausführlich vorstellen werden. Er wird uns später bei der Entwicklung unserer Android App noch sehr wichtige Dienste erweisen und helfen, so manchen gut verstecken Programmfehler ausfindig zu machen.
Nachdem wir den Debugger von Android Studio kennengelernt haben, werden wir einige Zeilen Debugging-Code zu Testzwecken in unsere Anwendung einfügen. Anschließend starten wir mit dem Debuggen unserer Android App. Dabei erfahren wir was Breakpoints sind und wie man mit ihrer Hilfe zur Laufzeit durch den Quellcode navigiert.
Am Ende dieser Lektion werden wir uns mit dem Stack Trace beschäftigen. Er wird immer dann von Android Studio ausgegeben, wenn es zum Absturz der Anwendung kommt. Der Stack Trace enthält Informationen über dice Absturzstelle im Quellcode. Er ist sozusagen die Spur im Speicher, dice direkt zur Absturzursache führt.
Lektion xv: Das Aussehen der ListView-Zeilen definieren

Zu Testzwecken lassen wir das Zeilenlayout des ListViews von der Android App ausgeben
In den folgenden vier Lektionen werden wir das grundlegende Aussehen unserer Android App definieren.
Als zentrales Element des Layouts unserer Anwendung werden wir einen ListView verwenden, durch den mehrere Zitate auf dem Bildschirm des Android Geräts dargestellt werden.
Der ListView wird mit Hilfe eines, an unsere Erfordernisse, angepassten ArrayAdapters mit einem eigenen Datenmodell verbunden werden.
Für unser gesamtes Vorhaben werden wir uns an folgenden Plan halten und diesen schrittweise ausführen:
-
Definieren des Aussehens der ListView-Zeilen – In Android besteht ein ListView aus einer beliebigen Anzahl an Zeilen, die alle nach dem gleichen Schema aufgebaut sind. Wir definieren ein XML-Layout, mit dem wir das Aussehen jeder dieser Zeilen exakt vorgeben und somit auch das Aussehen des ListViews selbst bestimmen.
-
Den ListView in das App-Layout integrieren – Nachdem wir das Layout für die ListView-Zeilen erstellt haben, werden wir ein ListView-Objekt in das Layout unserer Android App integrieren. Diesem ListView-Objekt werden wir über einen normalen ArrayAdapter das von uns erstellte Zeilenlayout zuweisen.
-
Definieren des Datenmodells der ListView-Elemente – Der ListView soll in jeder Zeile ein Zitat ausgeben. Aus welchen Elementen dabei ein Zitat besteht, legen wir in einem eigenen Datenmodell fest. Danach erzeugen wir mit Hilfe des Datenmodells mehrere Zitate-Objekte und lassen diese von dem ListView in Textform darstellen.
-
Erstellen eines angepassten ArrayAdapters – Dice mit Hilfe des Datenmodell angelegten Zitate-Objekte können bisher nur textuelle dargestellt werden. Damit jedes Element eines Zitats an der richtigen Postion in der ListView-Zeile ausgegeben wird, erstellen wir einen angepassten ArrayAdapter, der die hinterlegten Daten mit dem Zeilenlayout des ListViews verbindet. Was dies genau bedeutet, erklären wir ausführlich in der zugehörigen Lektion.
Wie bereits eingangs erwähnt, erstreckt sich der oben aufgeführte Program auf insgesamt vier Lektionen. Wir werden nun in dieser Lektionen das Aussehen der ListView-Zeilen in einer XML-Layout Datei definieren. Dabei werden wir im theoretischen Teil der Lektion erfahren, was ein ListView genau ist und wozu man ihn in Android verwendet.
Anschließend werden wir einige Vorbereitungen an dem Quellcode unserer App vornehmen und nicht mehr benötigten Testcode entfernen. Danach legen wir einige zusätzliche App Ressourcen in unserem Android Projekt an, die wir anschließend beim Definieren des Layouts der ListView-Zeilen wiederverwenden. Abschließend führen wir unsere Anwendung auf dem AVD aus und betrachten das erstellten Zeilenlayout.
Lektion xvi: Einen ListView in das Layout der Android App integrieren

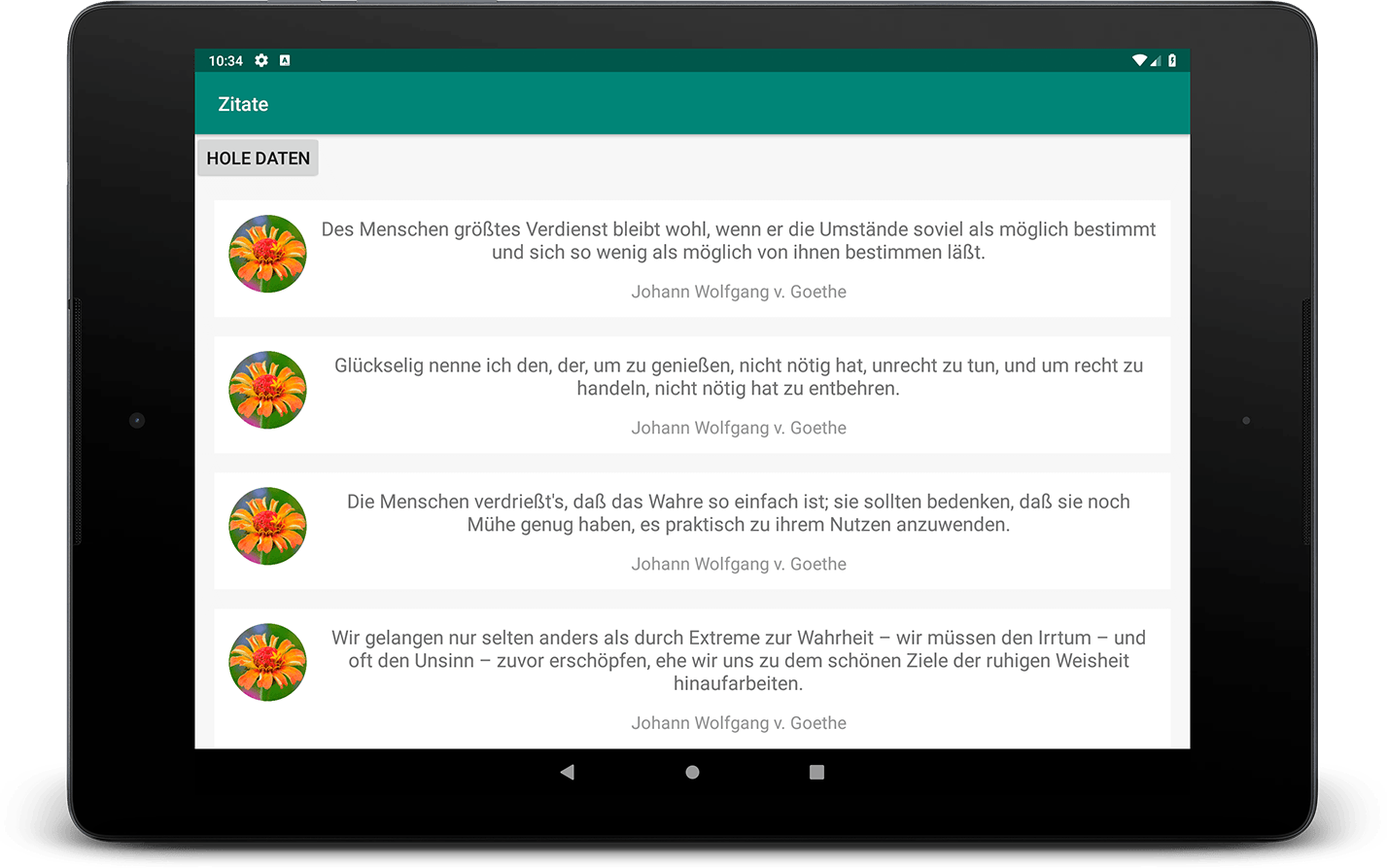
Der ListView ist im Layout der Activity integriert
In dieser Lektion werden wir einen ListView als zentrales Element in unser App-Layout integrieren. Durch den ListView sollen mehrere Zitate auf dem Bildschirm des Android Geräts dargestellt werden.
In der momentanen Entwicklungsstufe werden wir für die Zitate noch lokal gespeicherte Beispieldaten verwenden. Die Beispieldaten werden wir als App Ressource anlegen. Später wird unsere Android App die Zitate aber dynamisch aus dem Cyberspace laden. In Bezug auf die vorherige Lektion ist diese Lektion als zweiter von vier Arbeitsschritten zu sehen, dice für die Verbindung von Daten und Layout notwendig sind.
Beginnen werden wir diese Lektion mit etwas Theorie und Praxis über das Verbinden von Daten und Benutzeroberfläche in Android. Anschließend werden wir einige Zitate als Beispieldaten in einem String-Array als App Ressource anlegen. Danach werden wir ein ListView-Chemical element in dice visuelle Struktur der Starting time-Activity einfügen.
Dieses ListView-Element werden wir dann mit Hilfe eines ArrayAdapters mit unseren Beispieldaten verbinden. Dies ist der Moment in dem dice Verbindung der Daten mit der Benutzeroberfläche stattfindet. Abschließend werden wir unsere Android App im Emulator auf einem Android Virtual Device ausführen und den ListView betrachten.
Lektion 17: Das Datenmodell für dice ListView-Zeilen definieren

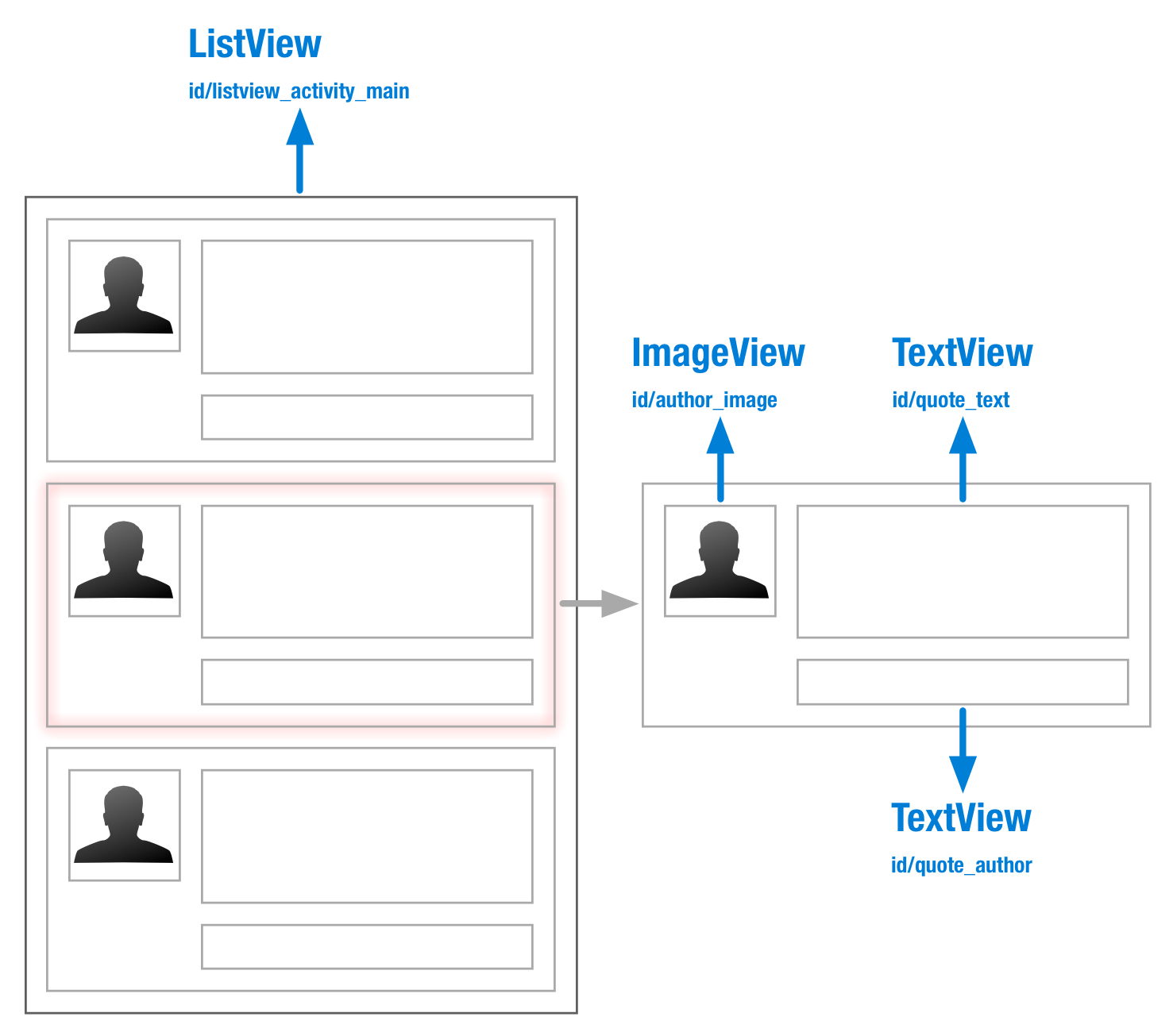
Mit dem Datenmodell wird das Zeilenlayout des ListViews nachgebildet
In dieser Lektion werden wir das Datenmodell für dice Zeilen des ListViews definieren.
Dazu werden wir dice Coffee-Klasse Quote.java anlegen. Mit Hilfe dieser Klasse werden wir dice auszugebenden Inhalte der ListView-Zeilen speichern.
Jede Zeile des ListViews besteht aus drei View-Elementen, einem ImageView und zwei TextViews. Der ImageView gibt das Autorenbild aus, dice beiden TextViews den Zitattext und den dazugehörenden Autorennamen.
Diesen Zeilenaufbau werden wir mit der Quote-Klasse nachbilden, so dass Instanzen dieser Klasse sämtliche Daten einer ListView-Zeile in sich aufnehmen können. Diese Instanzen (Quote-Objekte) speichern wir in einer ArrayList, die von uns als Datenquelle für den ListView genutzt werden wird. In Bezug auf dice beiden vorherigen Lektionen ist diese Lektion als dritter von vier Arbeitsschritten zu sehen, die für die Verbindung von Daten und Layout notwendig sind.
Zu Beginn dieser Lektion werden wir die Klasse Quote.java in Android Studio erstellen und in ihr das Datenmodell unseres ListViews implementieren. Anschließend erzeugen wir einige Quote-Objekte und füllen mit ihnen eine ArrayList, die uns im weiteren Verlauf dieses Kurses als Datenquelle dienen wird.
Diese Datenquelle werden wir dann über einen normalen ArrayAdapter mit dem bereits integrierten ListView verbinden. Der Adapter wird dice Quote-Objekte aus der Datenquelle extrahieren und deren Inhalte dem Zeilenlayout, also den Zeilen des ListViews, zuweisen.
Lektion 18: Einen angepassten ArrayAdapter für den ListView erstellen

Der angepasste ArrayAdapter beliefert nun alle visuellen Elemente des ListViews mit Daten
In dieser Lektion werden wir unseren eigenen ArrayAdapter implementieren. Wir benötigen einen solchen angepassten ArrayAdapter, um die Inhalte der angeschlossenen Datenquelle gezielt zu extrahieren und anschließend auf die zugehörigen View-Elemente der ListView-Zeilen zu übertragen.
Der zu entwickelnde ArrayAdapter wird zum einen auf unser Datenmodell und zum anderen auf die visuelle Struktur des Zeilenlayouts abgestimmt sein. Er stellt dice Verbindung zwischen Daten und Benutzeroberfläche her, indem der unsere Datenquelle mit dem ListView verbindet. In Bezug auf die drei vorherigen Lektionen ist diese Lektion als letzter von vier Arbeitsschritten zu sehen, die für die Verbindung von Daten und Layout notwendig sind.
Zu Beginn dieser Lektion werden wir erklären, wie ein ArrayAdapter funktioniert und warum es notwendig ist, einen angepassten ArrayAdapter zu entwickeln. Anschließend werden wir zwei weitere Bilddateien, Autorenbilder von Goethe und Schiller, unserem Android Studio Projekt hinzufügen.
Danach erstellen wir die Klasse QuoteArrayAdapter.coffee in Android Studio. Wir werden sie direkt von der ArrayAdapter-Klasse ableiten und in ihr dice Logik zum Verbinden von Daten und Benutzeroberfläche implementieren. Unsere Datenquelle werden wir dann über den erstellten ArrayAdapter mit dem bereits integrierten ListView verbinden.
Der angepasste Adapter wird in der Lage sein, sämtliche Inhalte aus der Datenquelle zu extrahieren und diese den korrespondierenden View-Objekten des Zeilenlayouts zuzuweisen. Abschließend werden wir unsere Android App im Emulator auf einem Android Virtual Device ausführen und die Funktionsweise des angepassten ArrayAdapters überprüfen.
Lektion 19: Mit einem Button auf Benutzereingaben reagieren

Mit einem Klick auf den Button werden die Einträge des ListViews durchgemischt
Bisher ist unsere Android App nicht in der Lage, gezielt auf Benutzereingaben zu reagieren. Bspw. führt ein Klick auf den Hole Daten-Button oder auf ein Element des ListViews momentan noch zu keiner Reaktion.
In den nächsten vier Lektionen möchten wir dies ändern. Beginnen werden wir mit dem Hole Daten-Button und ihm ein Listener-Objekt zuweisen, welches die Eingaben des Benutzers überwacht und auf diese gezielt reagiert.
Dazu werden wir zunächst im theoretischen Teil beschreiben wie man in Android auf Benutzereingaben reagiert und was Listener-Objekte sind. Dabei werden wir uns auch näher mit anonymen Klassen und ihrem Nutzen bei der Ereignisbehandlung beschäftigen. Anschließend nehmen wir einige Vorbereitungen am Quellcode unseres Android Projekts vor, die uns später die Erzeugung des Listener-Objekts erleichtern und dadurch dice Übersichtlichkeit des Codes erhöhen. Danach implementieren wir einen OnClickListener und registrieren diesen für den Hole Daten-Button unserer Android App.
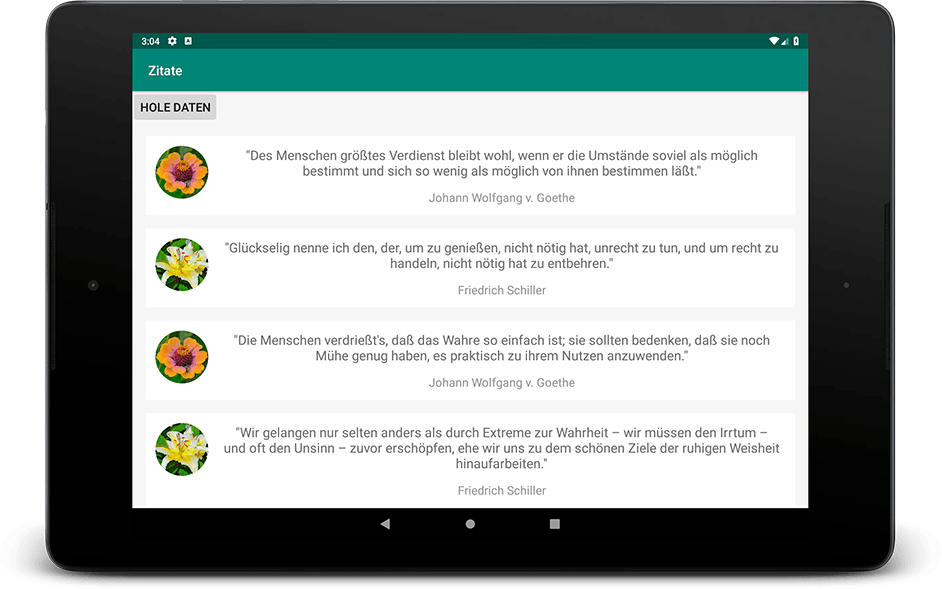
Mit Hilfe dieses Listeners werden wir Klicks auf den Pigsty Daten-Button erfassen und anschließend gezielt auf diese Form der Benutzereingabe reagieren, indem wir die im ListView angezeigten Zitate durchmischen lassen. Abschließend werden wir unsere Android App im Emulator auf einem Android Virtual Device ausführen und die Funktionsweise des Hole Daten-Buttons und unserer Anwendung überprüfen.
Lektion 20: Mit einem ListView auf Benutzereingaben reagieren

Unser ListView reagiert nun auf kurze und lange Klicks des Benutzers
In der vorherigen Lektion haben wir erfahren, wie vom Android System Benutzereingaben überwacht und behandelt werden. Dabei haben wir die Event Listener der Android Platform näher kennengelernt und einen OnClickListener für den Pigsty Daten-Push button registriert.
In dieser Lektion werden wir zwei weitere Event Listener, den OnItemClickListener und OnItemLongClickListener, kennenlernen und diese für unseren ListView registrieren.
Dazu werden wir zunächst im theoretischen Teil beschreiben wie in Android mit Hilfe dieser beiden Result Listener auf ListView-Eingaben reagiert wird und wie dice Benutzer über dice erfolgte Interaktion mit Hilfe von kurzen Einblendungen und einfachen Dialogen informiert werden.
Anschließend implementieren wir einen OnItemClickListener und registrieren diesen für den ListView unserer Android App. Der Listener wird dice Zitat-Liste überwachen und dabei prüfen, ob ein Element der Liste angeklickt wurde. Immer wenn dies geschieht, wird er eine kurze Meldung, einen Toast, auf dem Display einblenden lassen und den Benutzer über den erfolgten Klick informieren.
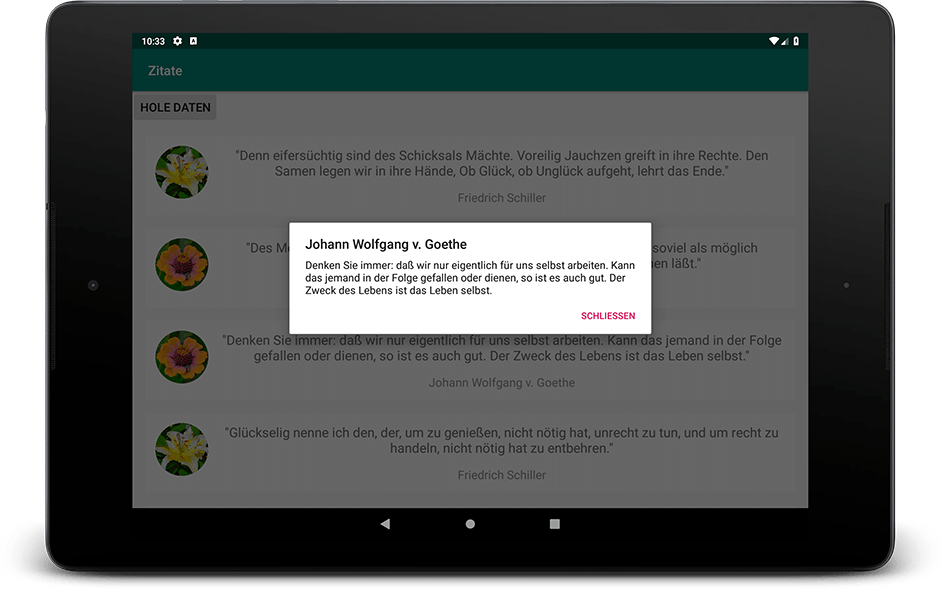
Danach werden wir einen OnItemLongClickListener implementieren und auch diesen für den ListView registrieren. Mit diesem Listener reagieren wir auf Klicks, bei denen länger als eine halbe Sekunde auf ein Element des ListViews geklickt wurde. Erfolgt ein solcher langer Klick, lassen wir von dem Listener einen einfachen Dialog erstellen, welcher den Benutzer über das angeklickte Element informiert.
Lektion 21: Mit Menüeinträgen der App Bar auf Nutzereingaben reagieren

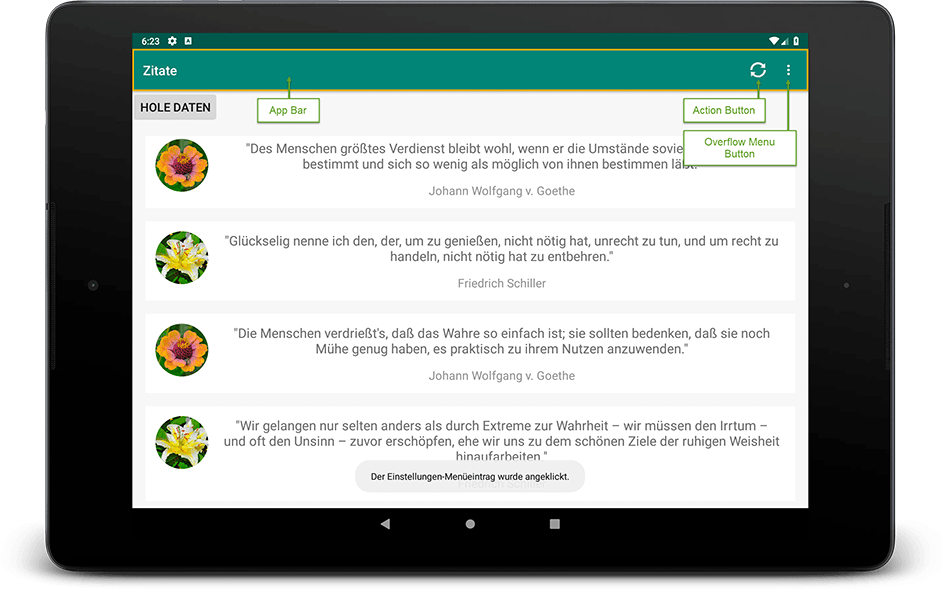
Über das Options Menu der App Bar können wir unsere Android App steuern
In den beiden vorherigen Lektionen haben wir erfahren, wie vom Android System Benutzereingaben überwacht und behandelt werden.
Dabei haben wir einige Consequence Listeners der Android Platform näher kennengelernt und diese für zwei grafische Elemente (Push und ListView) der Benutzeroberfläche registriert.
In dieser Lektion werden wir ein weiteres sehr wichtiges Element der Benutzeroberfläche von Android kennenlernen, die App Bar. Sie ist ein fester Bestandteil jeder Android Anwendung und verleiht jeder App ihre eigene Identität. Wir werden im Laufe der Lektion unsere eigene App Bar implementieren und sie mit Funktionalität ausstatten, so dass sie auf Eingaben des Benutzers reagiert.
Dazu werden wir zunächst im theoretischen Teil beschreiben was eine App Bar eigentlich ist, wie man sie in eine Android App einbindet, ausführbare Aktionen von ihr zur Verfügung stellen lässt und mit ihr auf Benutzereingaben reagiert. Dabei werden wir auch auf das Menüsystem von Android eingehen und die verschiedenen Menüarten (Options-, PopUp- und Context-Menu) kennenlernen.
Anschließend setzen wir das Gelernte in dice Praxis um und erstellen eine App Bar für unsere Anwendung. Dice App Bar werden wir mit zwei Schritten implementieren. Zuerst definieren wir das Aussehen der App Bar mit Hilfe einer Toolbar, wodurch Änderungen an einigen Dateien unseres Android Projekts erforderlich werden.
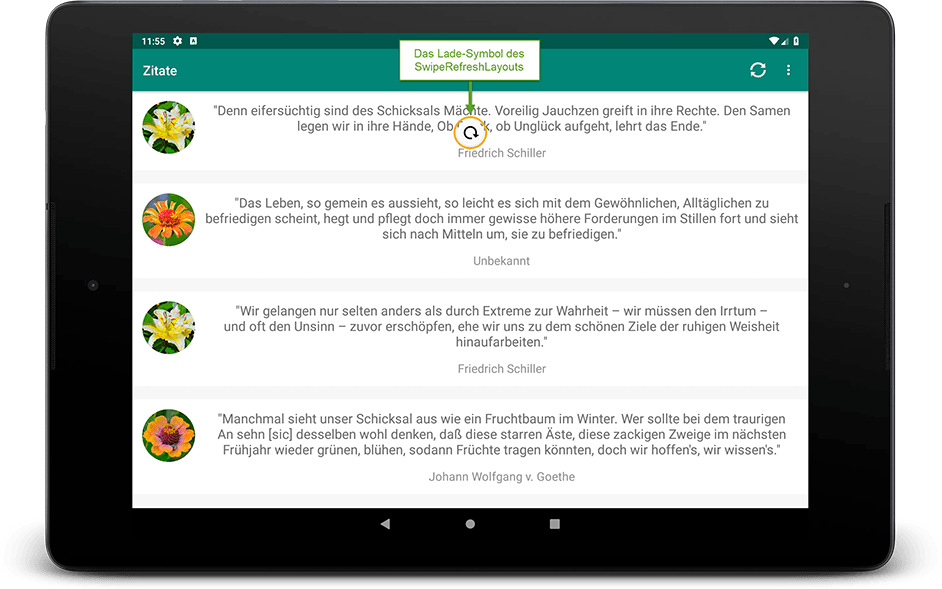
Lektion 22: Mit einem SwipeRefreshLayout auf Benutzergesten reagieren

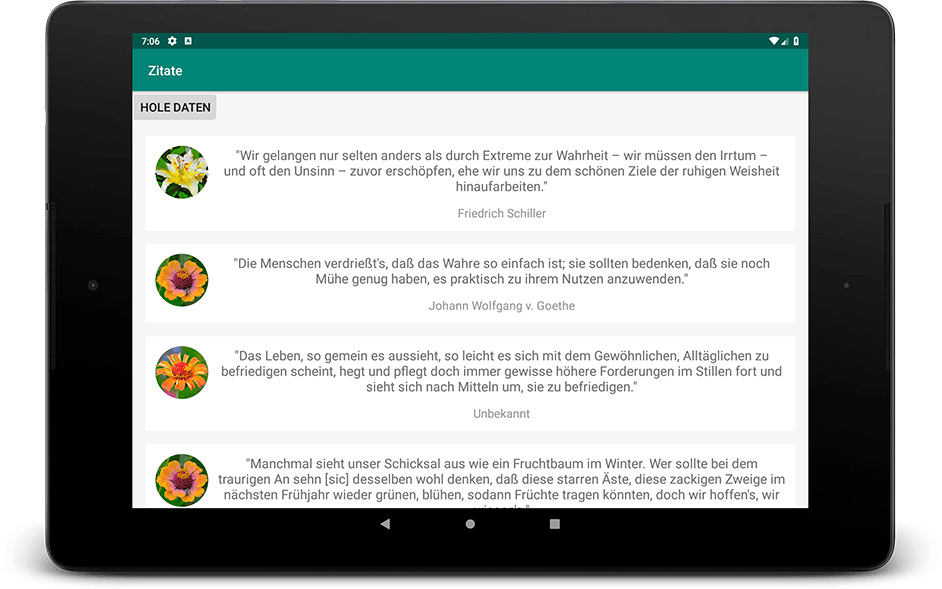
Mit einer Wisch-Geste nach unten lassen wir dice Einträge des ListViews aktualisieren
In den vorherigen drei Lektionen haben wir gelernt, wie man mit einer Android App auf Klicks der Benutzer reagiert. Dabei haben wir auch zwischen kurzen und langen Klicks unterschieden.
Nun werden wir uns einer weitere Fine art von Benutzereingaben zuwenden, den Gesten. Wir werden unsere Android App mit Hilfe eines SwipeRefreshLayouts auf die Wisch-Benutzergeste reagieren lassen.
Dazu werden wir zunächst im theoretischen Teil beschreiben was ein SwipeRefreshLayout eigentlich ist und wofür man es in einer Android App einsetzen kann. Wir werden zeigen welche Anforderungen erfüllt sein müssen und welche Schritte zur Implementierung erforderlich sind. Danach werden wir einige Vorbereitungen am Quellcode unseres Android Projekts vornehmen, dice für das Einfügen des SwipeRefreshLayouts notwendig sind.
Anschließend fügen wir das SwipeRefreshLayout in das Layout unserer Anwendung ein und implementieren in der MainActivity-Klasse dessen Funktionalität, so dass unsere App in der Lage ist Benutzergesten zu erfassen und entsprechend darauf zu reagieren.
Lektion 23: Hintergrundberechnungen mit einem AsyncTask ausführen

Mit einem Hintergrundprozess, einem AsyncTask, laden wir neue Inhalte
Das Aussehen unserer Android App haben wir bereits zu großen Teilen definiert. Unsere Anwendung kann auch schon auf Eingaben des Benutzers reagieren. Was ihr jedoch momentan noch komplett fehlt, sind echte Daten, die von einem Webserver angefordert werden.
Dies werden wir in den nächsten vier Lektionen ändern und unsere App so überarbeiten, dass sie Daten von einem Webserver über das Internet anfragen, verarbeiten und darstellen kann.
Dazu werden wir in dieser Lektion dice Basis für die online Datenanfrage legen und einen asynchronen Task für unsere Android App implementieren. Mit Hilfe dieses Tasks werden wir später Zitat-Daten von einem Webserver über das Internet anfragen. Diese Anfrage wird im Hintergrund ablaufen, wodurch eine flüssige Bedienbarkeit der App sichergestellt ist.
Im theoretischen Teil dieser Lektion werden wir betrachten, was Prozesse und Treads in Android sind. Dabei werden wir erfahren, was ein asynchroner Chore ist und warum er für die Anfrage der online Daten zwingend benötigt wird. In diesem Zusammenhang werden wir auch die Klasse AsyncTask näher kennenlernen.
Anschließend werden wir im praktischen Teil dieser Lektion einen asynchronen Chore mit Hilfe der AsyncTask-Klasse implementieren. Mit diesem Task werden wir später die Zitat-Daten von dem Webserver laden und auch verarbeiten lassen. Er wird im Hintergrund die erforderlichen Berechnungen und Anfragen durchführen.
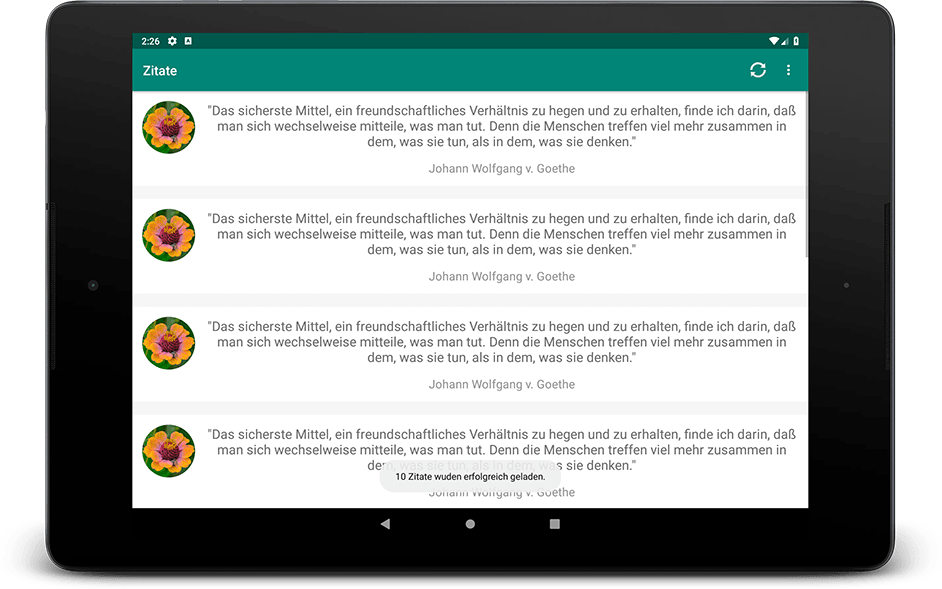
Lektion 24: Daten über das Net von einem Webserver abfragen

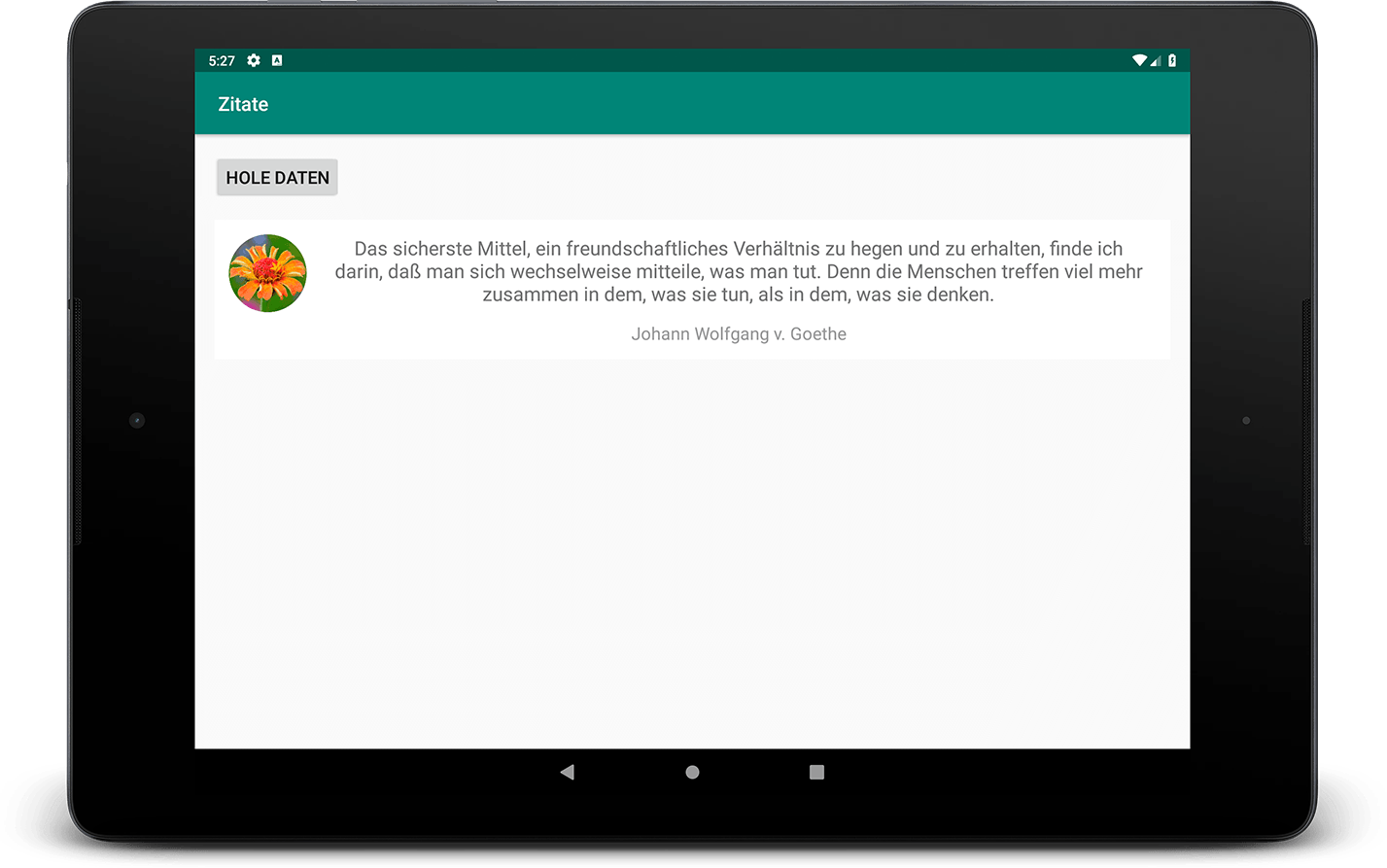
Unsere Android App fragt nun echte Online-Daten von einem Webserver an
Wir werden in dieser Lektion mit unserer Android App auf einen Webserver zugreifen. An den Server werden wir eine HTTP-Anfrage stellen und als Antwort echte online Daten erhalten. Für dice Anfrage werden wir den, in der vorherigen Lektion erstellten, asynchronen Task nutzen.
Auf diese Weise ist sichergestellt, dass der UI-Thread nicht von der Anfrage blockiert wird und somit die Benutzeroberfläche unserer Anwendung stets flüssig bedienbar bleibt. Auch wenn die Antwortzeit einmal mehrere Sekunden betragen sollte.
Als Antwort werden wir vom Webserver eine Zeichenkette, also einen Cord, erhalten. In diesem Cord sind die Daten von mehrere Zitat-Objekte im JSON-Format enthalten. Die Daten wird unsere Android App dann nutzen, um den ListView auf Anforderung des Benutzers mit neuen Zitaten zu füllen. Später werden wir vom Webserver wahlweise auch die Daten im XML-Format anfordern können.
Was die JSON– und XML-Formate genau sind und wofür sie verwendet werden, werden wir in den nächsten beiden Lektionen ausgiebig besprechen, wenn wir die erhaltenen JSON– bzw. XML-Daten in unserer App auswerten und weiterverarbeiten werden. In dieser Lektion werden wir unseren Fokus hauptsächlich auf die HTTP-Anfrage selbst richten.
Die HTTP-Anfrage werden wir von dem asynchronen Task in der MainActivity-Klasse durchführen lassen. Dadurch ist sichergestellt, dass der UI-Thread nicht von der Anfrage blockiert, sondern diese in einem eigenen Hintergrund-Thread abgearbeitet wird.
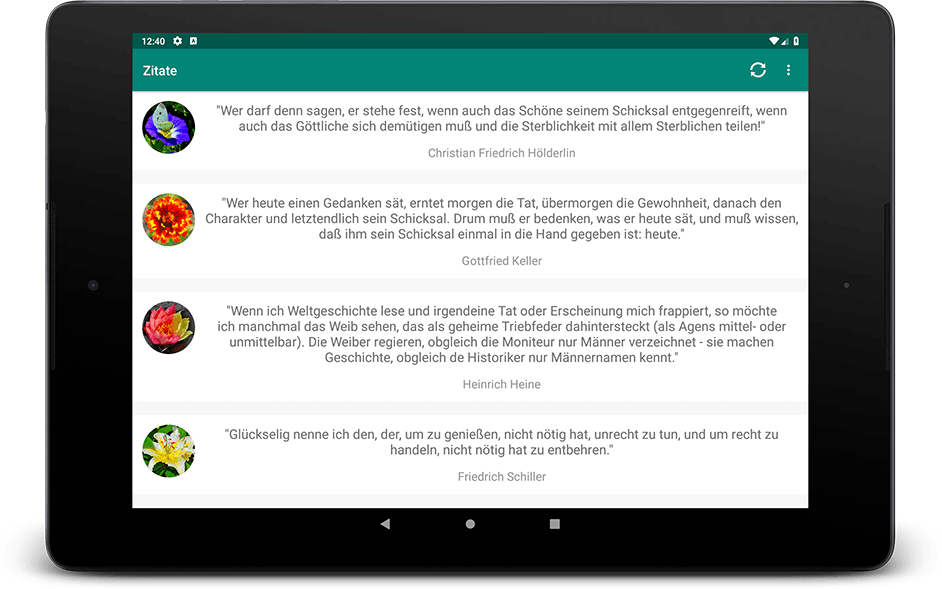
Lektion 25: Auslesen und Verarbeiten der Daten mit einem JSON-Parser

Die empfangenen Online-Daten im JSON-Format werden nun von unserer App weiterverarbeitet
Wir werden in dieser Lektion die vom Webserver zurück erhaltenen online Daten in unserer App weiterverarbeiten. Dazu werden wir dice Zitatdaten aus der erhaltenen JSON-Zeichenkette auslesen (parsen) und mit ihnen den ListView unserer Android App füllen.
Dieser Prozess wird im asynchronen Chore ausgeführt werden, damit der UI-Thread von der Berechnung nicht blockiert wird. Dadurch bleibt dice Benutzeroberfläche unserer App stets flüssig bedienbar, auch wenn die Bearbeitungszeit einmal mehrere Sekunden beträgt.
Im theoretischen Teil dieser Lektion werden wir das JSON-Format näher kennenlernen und erfahren, mit welchen Werkzeugen JSON-Daten in Android effektiv ausgelesen und weiterverarbeitet werden können. Dabei werden wir auch auf den Aufbau unserer Zitatdaten genauer eingehen.
Anschließend werden wir die Parsing-Methode für JSON-Daten createQuotesFromJSONString() in der Utility-Klasse implementieren. Mit ihrer Hilfe werden wir die Zitatdaten aus der vom Webserver übermittelte JSON-Zeichenkette auslesen und daraus eine Quotes-Liste erzeugen. Die neue Parsing-Methode lassen wir von dem asynchronen Task in der MainActivity-Klasse aufrufen, wodurch das Verarbeiten der Zitatdaten in einem eigenen Hintergrund-Thread ausgeführt wird.
Lektion 26: Auslesen und Verarbeiten der Daten mit einem XML-Parser

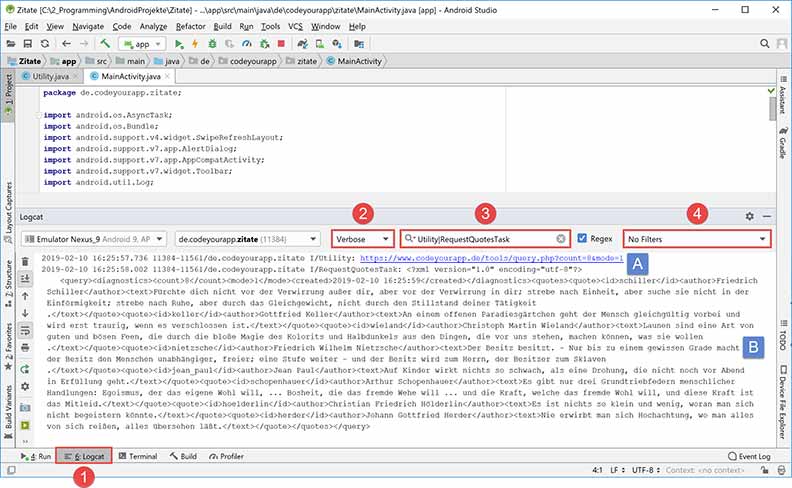
Anhand der Logcat-Ausgaben prüfen wir dice verarbeiteten XML-Daten
Auch in dieser Lektion werden wir die vom Webserver zurück erhaltenen online Daten in unserer App weiterverarbeiten. Diesmal werden wir die Zitatdaten aus einer XML-Zeichenkette auslesen (parsen) und mit ihnen den ListView unserer Android App füllen.
Dieser Prozess wird auch im asynchronen Task ausgeführt werden, damit der UI-Thread von der Berechnung nicht blockiert wird. Dadurch bleibt die Benutzeroberfläche unserer App stets flüssig bedienbar, auch wenn die Bearbeitungszeit einmal mehrere Sekunden beträgt.
Im theoretischen Teil dieser Lektion werden wir erfahren was das XML-Format ist und mit welchen Werkzeugen XML-Daten in Android effektiv ausgelesen und weiterverarbeitet werden können. Dabei werden wir auch auf den Aufbau unserer XML-Zitatdaten genauer eingehen.
Anschließend werden wir die Parsing-Methode für XML-Daten createQuotesFromXMLString() in der Utility-Klasse implementieren. Mit ihrer Hilfe werden wir die Zitatdaten aus der vom Webserver übermittelte XML-Zeichenkette auslesen und daraus eine Quotes-Liste erzeugen. Dice neue XML-Parsing Methode lassen wir von dem asynchronen Task in der MainActivity-Klasse aufrufen, wodurch das Verarbeiten der Zitatdaten in einem eigenen Hintergrund-Thread ausgeführt wird.
Lektion 27: Der Lebenszyklus einer Android App (Android Activeness Lifecycle)

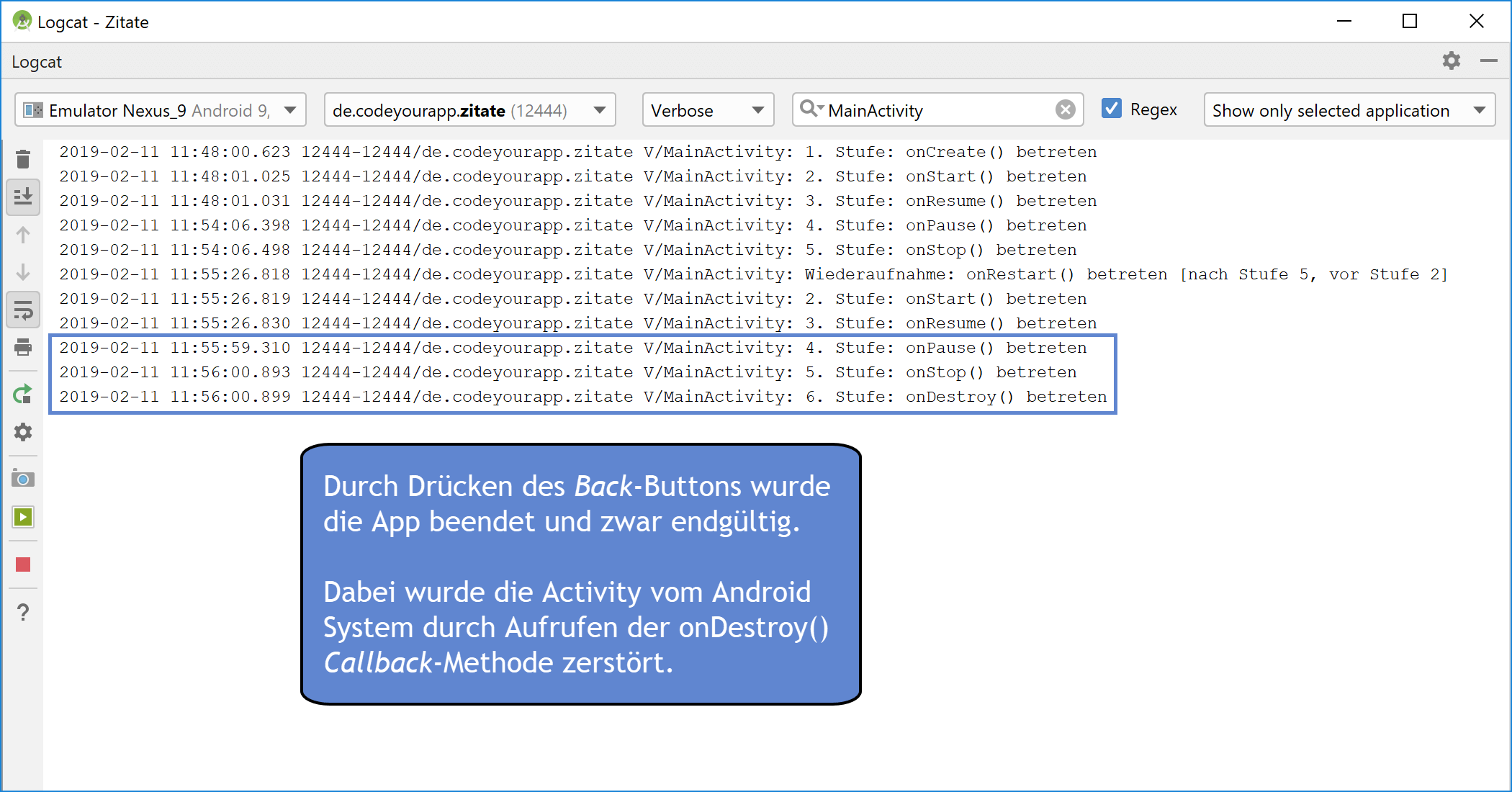
Unsere Android App informiert uns nun über die Phasen des Android Lifecycles
In den nächsten drei Lektionen werden wir uns mit dem Android Activeness Lifecycle, dem Lebenszyklus von Android Anwendungen, beschäftigen. Dabei werden wir dice verschieden Stufen beschreiben, dice eine Android App während ihres Lebens durchschreitet.
Da dieses spannende Thema für die Entwicklung komplexer Android Apps von zentraler Bedeutung ist, werden wir es im theoretischen Teil dieser Lektion mit besonderer Sorgfalt behandeln.
Dabei werden wir erfahren in welchen Zuständen eine Activity in Android existieren und über welche Lifecycle-Methode sie dice Zustände wechseln kann. Die verschieden Lifecycle-Methode werden wir anschließend in der MainActivity-Klasse unserer Android App implementieren und von ihnen kurze Log-Meldungen ausgeben lassen.
Auf diese Weise können wir uns die einzelnen Lebensphasen unserer Activity direkt im Logcat Tool Window anzeigen lassen und somit die internen Vorgänge besser nachvollziehen.
Abschließend werden wir unsere Android App im Emulator auf einem Android Virtual Device ausführen und anhand der Log-Meldungen überprüfen, welche Zustände unsere Activity durchläuft und wann welche Lifecycle-Methoden zur Zustandsänderung vom Android System aufgerufen werden.
Lektion 28: Den Zustand von Activities in Android speichern und laden

Unsere Android App ist nun in der Lage ihren Zustand zu halten
Nachdem wir in der vorherigen Lektion den Android Activity Lifecycle mit seinen zugehörigen Lifecycle Callbacks kennengelernt haben, werden wir uns in dieser Lektion mit zwei weiteren wichtigen Callback-Methoden, der onSaveInstanceState() und onRestoreInstanceState(), beschäftigen.
Wir werden die beiden Callback-Methoden für das Speichern und Wiederherstellen des Activeness-Zustands verwenden. In der onSaveInstanceState() Methode werden wir den Inhalt des ListViews, also dice Elemente seiner Datenquelle, auslesen und in einem Bundle-Objekt ablegen.
In der onRestoreInstanceState() Methode werden wir aus diesem Bundle-Objekt die gespeicherten Daten wieder auslesen und mit ihnen die Datenquelle unseres ListViews füllen. Auf diese Weise können wir die ListView-Einträge wiederherstellen, nachdem die Activity vom Android System aufgrund von Systembeschränkungen zerstört werden musste.
Wann dies der Fall ist, also in welchen Situationen das Android Organisation die Activity zerstört, werden wir im theoretischen Teil dieser Lektion ausführlich behandeln. Dabei werden wir uns auch mit den Fragen beschäftigen, welche Zustandsinformationen der Activity das Android System automatisch speichert und welche von uns manuell gesichert werden müssen.
Lektion 29: Daten in einer Datei speichern und wieder auslesen

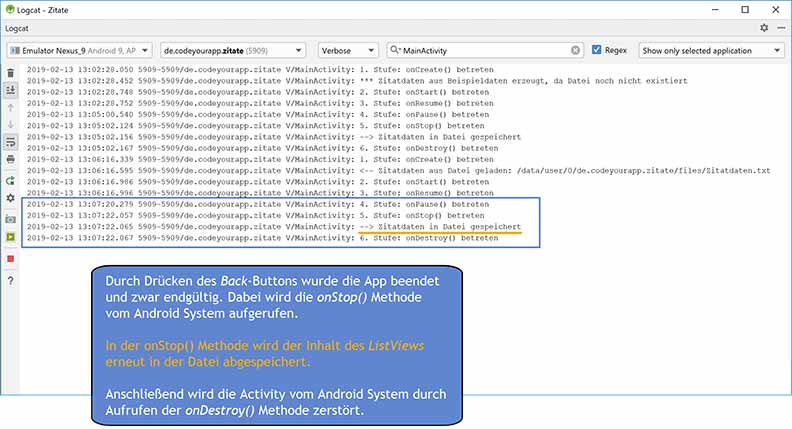
Dice ListView-Daten werden nun in eine Datei gespeichert und daraus wiederhergestellt
In dieser Lektion werden wir mit unserer App auf den internen Speicher des Android Geräts zugreifen. Der Zugriff wird innerhalb der beiden Callback-Methoden onStop() und onCreate() des Android Activeness Lifecycles erfolgen.
In der onStop() Methode werden wir den Inhalt unseres ListViews in einer Datei abspeichern und in der onCreate() Methode wieder aus der Datei auslesen lassen.
Auf diese Weise bleiben dice ListView-Einträge über die Lebenszeit unserer Android App (und ihrer Activity) hinaus erhalten. Da die Daten persistent in der Datei gespeichert sind, können wir den ListView-Inhalt beim Neuerstellen der MainActivity vollständig wiederherstellen.
Im theoretischen Teil dieser Lektion werden wir beschreiben, auf welche Arten Anwendungs- und Nutzerdaten in Android gespeichert werden können. Dabei werden wir erfahren, wie Daten in einer Datei persistent im Gerätespeicher abgelegt und später aus der Datei wieder ausgelesen werden können.
Lektion 30: Mit einem expliziten Intent eine Activity in Android starten

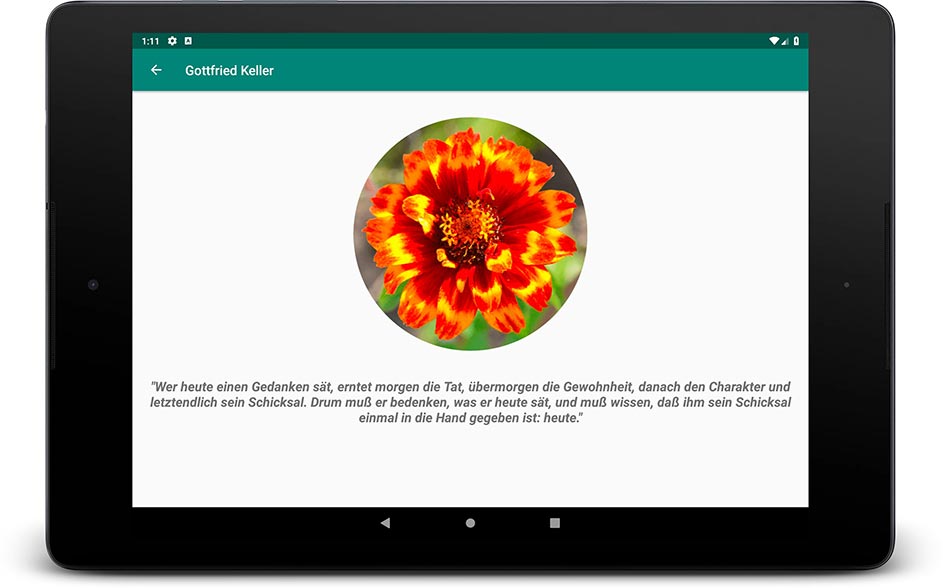
Unsere Android App besitzt nun eine zweite Activity als Detailansicht
In dieser Lektion werden wir unsere Android App um eine zusätzliche Activity erweitern. Die neue Activity wird einen Zitattext zusammen mit einem großen Autorenbild auf dem Bildschirm des Android Geräts anzeigen. Sie wird von der MainActivity aus gestartet werden, sobald der Benutzer auf einen ListView-Eintrag klickt.
Zum Starten der neuen Activity werden wir den Intent Mechanismus von Android verwenden. Intents werden vor allem für das Starten von Activities verwendet. Durch sie können aber auch Services gestartet oder Daten an BroadcastReceiver gesendet werden.
Wir werden dice neue Activity nicht nur mit Hilfe eines Intents starten, sondern ihr dabei auch durch das Intent-Objekt Daten zukommen lassen. Die then übertragenen Daten, das korrespondierende Quote-Objekt des angeklickten ListView-Eintrags, lassen wir von der Action wieder ausgeben.
Wie dies mit Hilfe von Intents in Android realisiert wird, werden wir zuvor im theoretische Teil dieser Lektion kennenlernen. Wir behandeln aus welchen Komponenten ein Intent besteht, wie durch ihn eine Activity gestartet wird und welche Daten an die gestartete Activity durch den Intent übertragen werden können.
Lektion 31: Mit einem impliziten Intent eine Activeness in Android starten

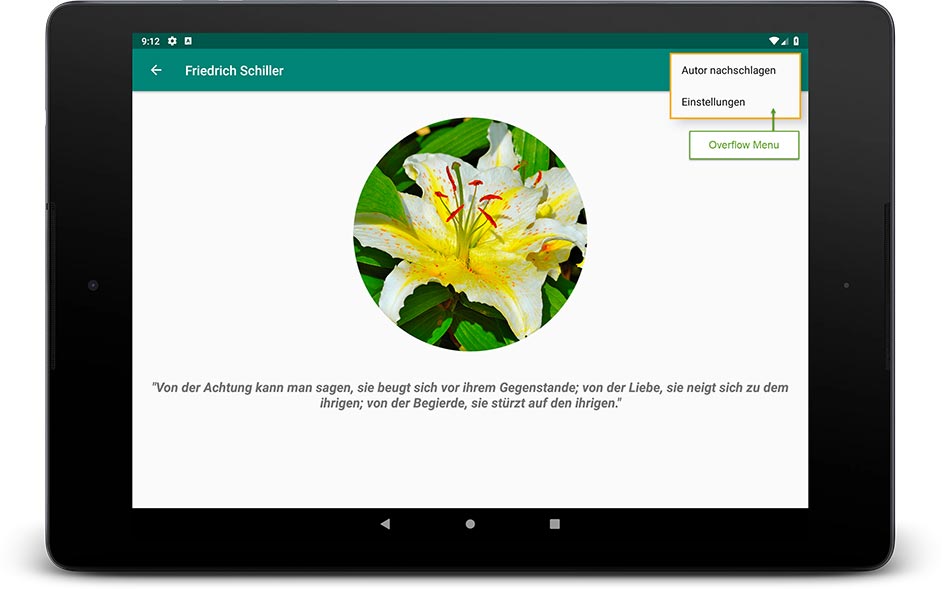
Mit einem impliziten Intent starten wir eine App-fremde Activity
In dieser Lektion werden wir eine App-fremde Activeness mit Hilfe eines impliziten Intents vom Android System starten lassen. Die fremde Activity werden wir zum Nachschlagen der Zitat-Autoren auf der freien Enzyklopädie Wikipedia nutzen. Das Starten der Action wird über dice App Bar der DetailActivity erfolgen.
Diesmal werden wir zum Starten der Activity aber nicht ihren Namen explizit angeben, sondern die von ihr auszuführende Aufgabe mit Hilfe der Action-, Data– und Category-Felder im Intent-Objekt exakt beschreiben.
Das Android System kann anhand dieser Informationen die zur angeforderten Aufgaben passende Action finden und für uns ausführen. Wie dies mit Hilfe des impliziten Intents in Android realisiert wird, werden wir ausführlich im theoretische Teil dieser Lektion beschreiben. Wir werden erfahren aus welchen Komponenten ein impliziter Intent besteht, was Intent Filter sind und wie das Android System die zum Intent passende Activeness auswählt.
Anschließend werden wir im praktischen Teil dieser Lektion ein Menü für dice App Bar der DetailActivity implementieren, über das die App-fremde Action gestartet werden kann. Danach werden wir die Auswertungslogik der Aktionen implementieren. Die Autor nachschlagen-Aktion wird den impliziten Intent erzeugen und das Starten der App-fremden Activeness veranlassen.
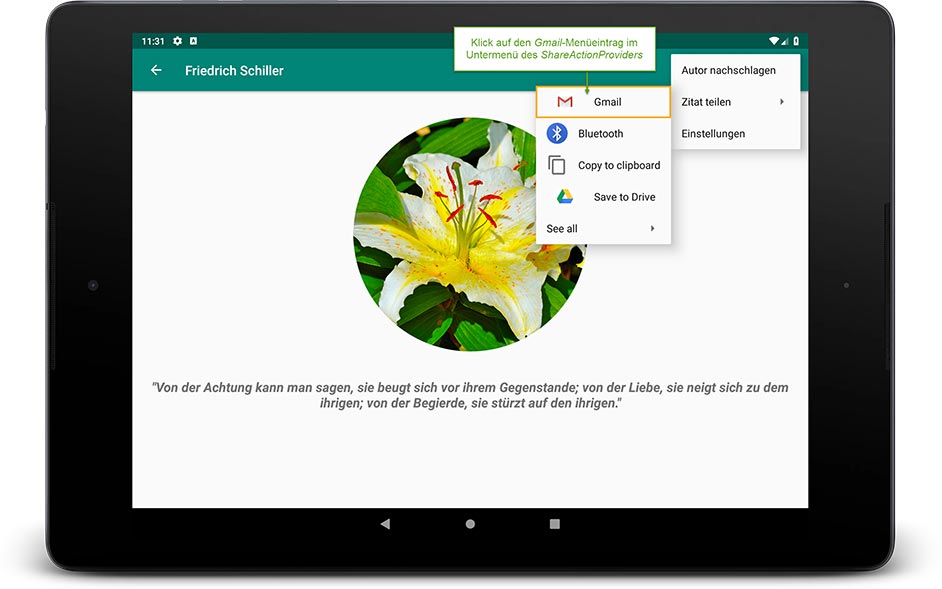
Lektion 32: Eine Activity mit Hilfe des ShareActionProviders starten

Mit dem ShareActionProvider können wir die Share-Funktionen anderer Activities nutzen
In dieser Lektion werden wir eine weitere sehr nützliche Funktion des Android Intent Systems kennenlernen. Wir werden für unsere App einen ShareActionProvider implementieren, mit dem bequem und intuitiv Inhalte geteilt werden können.
Das Teilen der Inhalte wird über die App Bar der DetailActivity erfolgen. Dabei werden dem ShareActionProvider Informationen über das angezeigte Zitat übermittelt, so dass dieser die übergebenen Daten selbständig verteilen kann.
Wie die entsprechenden Daten an den ShareActionProvider übermittelt werden und wie der ShareActionProvider für unsere Android App aktiviert wird, werden wir im theoretischen Teil dieser Lektion ausführlich beschreiben. Dabei werden wir auch erfahren, wie der ShareActionProvider per XML einem bestimmten Menüeintrag zugewiesen werden kann.
Anschließend werden wir im praktischen Teil dieser Lektion einen ShareActionProvider für die DetailActivity unserer Android App aktivieren. Danach werden wir dem ShareActionProvider die zu teilenden Inhalte übergeben. Dies wird in der DetailActivity-Klasse mit Hilfe eines impliziten Intents erfolgen, den wir für den ShareActionProvider registrieren werden.
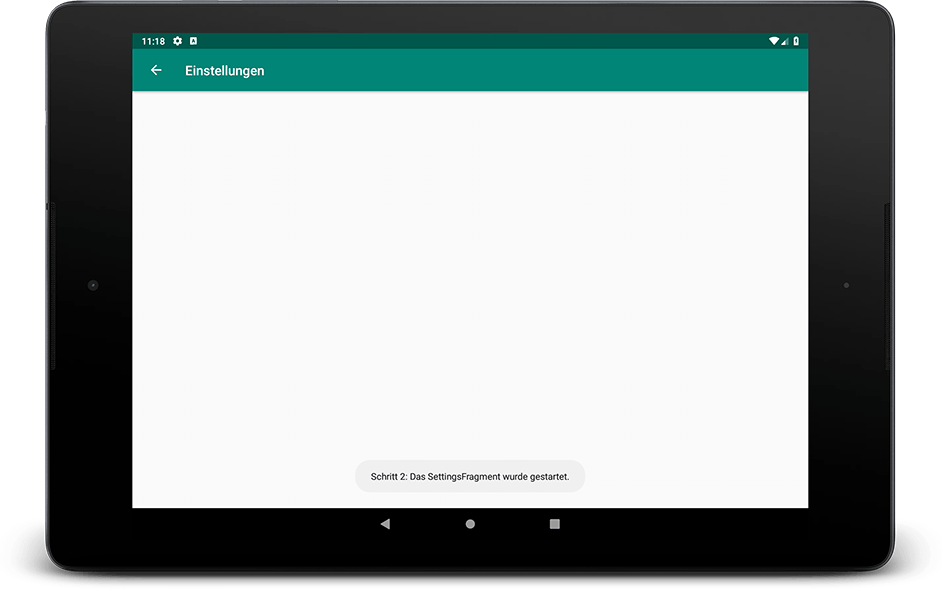
Lektion 33: Eine SettingsActivity für unsere App implementieren

Den Settingsbildschirm haben wir mit Hilfe eines Fragments implementiert
In dieser Lektion werden wir eine SettingsActivity unserer Android App hinzufügen. Die neue Activity wird für das Darstellen unserer App-Einstellungen verantwortlich sein.
Für das Erstellen der SettingsActivity werden wir dice Preference-API von Android nutzen, die das Implementieren einheitlicher App-Einstellungen ermöglicht. Auf diese Weise kann die Benutzererfahrung stark verbessert werden. Die Nutzer können die Einstellungselemente leichter wiedererkennen und somit intuitiver nutzen.
Wie die Preference-API für das Bereitstellen von App-Einstellungen verwendet werden sollte und was bzgl. älterer Android Versionen unbedingt beachtet werden muss, werden wir im theoretische Teil dieser Lektion und der beiden folgenden ausführlich behandeln.
Anschließend werden wir im praktischen Teil dieser Lektion dice SettingsActivity und das SettingsFragment, welches von der Activity aufgenommen wird und für das Erzeugen und Verwalten der Einstellungen verantwortlich ist, erstellen. Bevor wir aber damit beginnen können, müssen noch einige Vorbereitungen getroffen werden, die notwendig sind, um das SettingsFragment ausführen zu können.
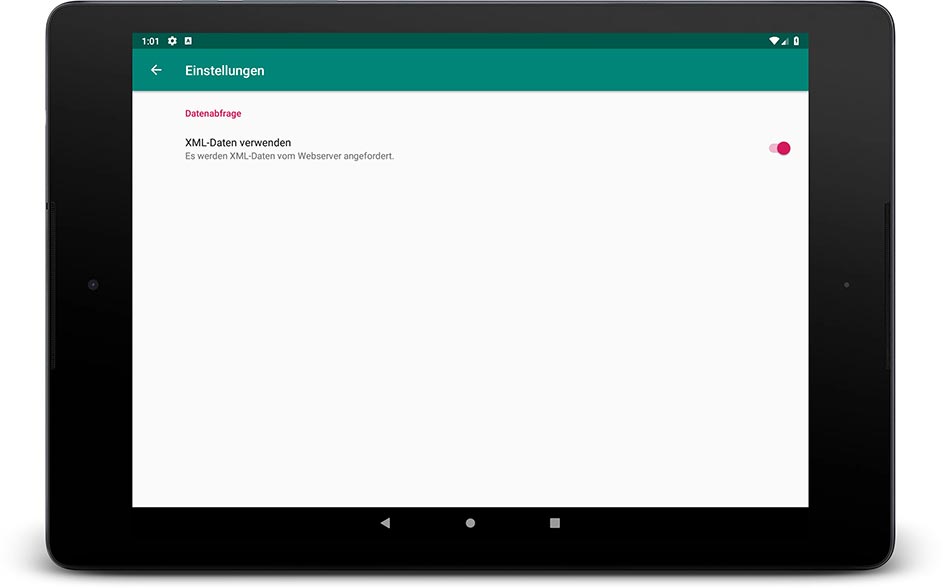
Lektion 34: Eine Standard-Einstellung für unsere App bereitstellen

Unser Einstellungsbildschirm besitzt nun ein Switch-Preference Element
In dieser Lektion werden wir unserer Android App eine eigene Einstellung hinzufügen. Dazu werden wir das SettingsFragment unserer Anwendung nutzen, mit dessen Hilfe wir aus einem Preference-Element eine App-Einstellungen erzeugen und verwalten lassen.
Wie ein solches Preference-Chemical element in Android definiert wird und auf welche Weise es in unsere App-Einstellungen eingefügt wird, werden wir im theoretischen Teil dieser Lektion ausführlich behandeln. Dabei werden wir auch erfahren, welche Standard-Einstellungen in Android durch Preference-Elemente bereits implementiert sind.
Anschließend werden wir im praktischen Teil dieser Lektion eine XML-Ressourcen Datei erstellen und in ihr ein SwitchPreference-Element definieren, über das das zu verwendenden Datenformat vorgegeben werden kann. Dieses Preference-Element werden wir danach von der SettingsFragment-Klasse zu einer App-Einstellung umwandeln lassen.
Den aktuellen Wert der SwitchPreference-Einstellung werden wir dann in der MainActivity-Klasse aus den SharedPreferences auslesen und anhand des Wertes den Anfrage-Cord des HTTP-Requests bilden, so dass entweder XML- oder JSON-Daten vom Webserver angefordert werden.
Lektion 35: Eine Custom Preference für unsere App bereitstellen

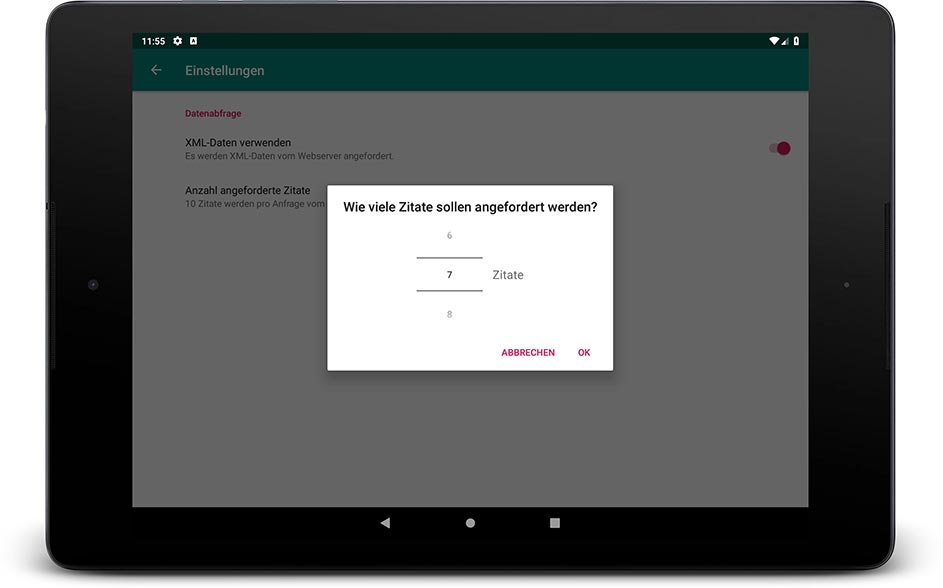
Unsere angepasste Einstellung haben wir mit einem NumberPicker-Element implementiert
In dieser Lektion werden wir unserer Android App eine selbst gestaltete Einstellung, eine sog. Custom Preference, hinzufügen. Die Einstellung wird über einen eigenen Einstellungsdialog verfügen, mit dem der Einstellungswert ausgewählt werden kann. Durch dice Custom Preference soll die Anzahl der vom Webserver angeforderten Zitate vorgegeben werden können.
Zum Vorgeben der Zitatanzahl werden wir ein NumberPicker-Widget nutzen, mit dessen Hilfe Zahlenwerte schnell und intuitiv eingestellt werden können. Wegen dem verwendeten Widget werden wir unsere Custom Preference als NumberPickerPreference bezeichnen.
Dice Custom Preference werden wir zu Beginn dieser Lektion implementierten. Dazu werden wir die folgenden drei Arbeitsschritte ausführen:
- Definieren des Dialog-Layouts unserer Custom Preference
- Implementieren der Preference-Klasse unserer Custom Preference
- Implementieren der Dialog-Klasse unserer Custom Preference

Zugang zu den Android Online-Kursen freischalten
Du hast nun dice Inhalte unseres großen Android Apps Programmieren Online-Kurses näher kennengelernt. Wir hoffen, dass du dadurch einen Einblick in unseren Android Online-Kurs erhalten konntest und es uns gelungen ist, dein Interesse für dice Entwicklung von Android Apps zu wecken.
Falls ja, dann beginne noch heute mit dem Programmieren deiner eigenen Android App und werde zum Android Entwickler. Mit unseren Android Online-Kursen wird dir dies garantiert gelingen.
Wir hoffen, Dich baldheaded als neuen Kursteilnehmer begrüßen zu dürfen!
Durch den Kauf unseres Android Online-Kurs Gesamtpakets erhältst du zeitlich unbegrenzten Zugang zu allen 43 Lektionen unserer beiden Android Online-Kurse:
- Android Apps Programmieren Online-Kurs – In 35 großen Lektionen zeigen wir dir, wie du Schritt für Schritt deine eigene Android App entwickelst. Im Kurs werden dice grundlegenden Themen der Android App Entwicklung detailliert behandelt und verständlich in die Praxis umgesetzt.
- SQLite Datenbank App Programmieren Online-Kurs – In 8 großen Lektionen entwickeln wir gemeinsam eine SQLite Datenbank App. Dabei werden wir am Beispiel der eigenen App vermitteln, was eine SQLite Datenbank ist und wie sie in Android verwendet wird.
Durch den Kauf erhältst du unbegrenzten Zugang zu all unseren Android Online-Kursen. Wir werden in Zukunft weitere Android Kurse hinzufügen. Auch auf alle zukünftigen Kurse erhältst du vollen Zugriff.
Einmal kaufen für nur 29,95 €* und dadurch zeitlich unbegrenzten Zugriff auf alle Inhalte unserer Android Online-Kurse erhalten.

Source: https://www.programmierenlernenhq.de/android-app-programmieren-tutorial/
Post a Comment for "Galileo Computing Apps Entwickeln Mit Android Studio Uploaded"